GitとGithubは誰かに教えてもらうのもいいですが、自分で触ってめちゃくちゃになるくらいに使い倒すのが一番の近道かなと思います。
流れとしては
- 練習用のリポジトリをつくる
- ローカルPCに
git clone リポジトリ名でダウンロード - いろんなコマンドを使って基本的なバージョンコントロールの方法を学ぶ
前回の記事で最初の2つは解説したので、今回は3つめのコマンドを使って練習する回となります。
Gitをより使いやすく、理解しやすくするために以下のツールを使っていきます。
- VS Code
- Git Graph (VS Code Extension)
Githubの練習
今回は主に4つのことを練習していきます
- ファイルのセーブ・アップロード(Add | Commit | Push)
- ブランチの作成・移動・削除(Branch | Checkout)
- Githubでマージ(Pull Request)
- ローカルPCでGithubからダウンロード(Pull)
何が起きているのか理解しやすくするためにVS Code Extensionの「Git Graph」をインストールしておくことをおすすめします ^^
ではやっていきましょう!
1. ファイルのセーブ・アップロード(Add | Commit | Push)
前回の記事でも解説しましたが、gitのファイル管理システムはOSのものより詳細な代わりに、ファイルの変更をセーブするためには以下の3つのステップが必要です。
- Ctrl+Sや「保存」で変更を保存(OSでのファイル保存)
git addによる維持的な保存とコミットの準備git commitによるgitファイル管理システムへの保存
なので普段はCtrl+Sで保存!で終わるところが、gitを使うためにはさらに2段階の「保存」が必要になります ^^
実際にやってみましょう。
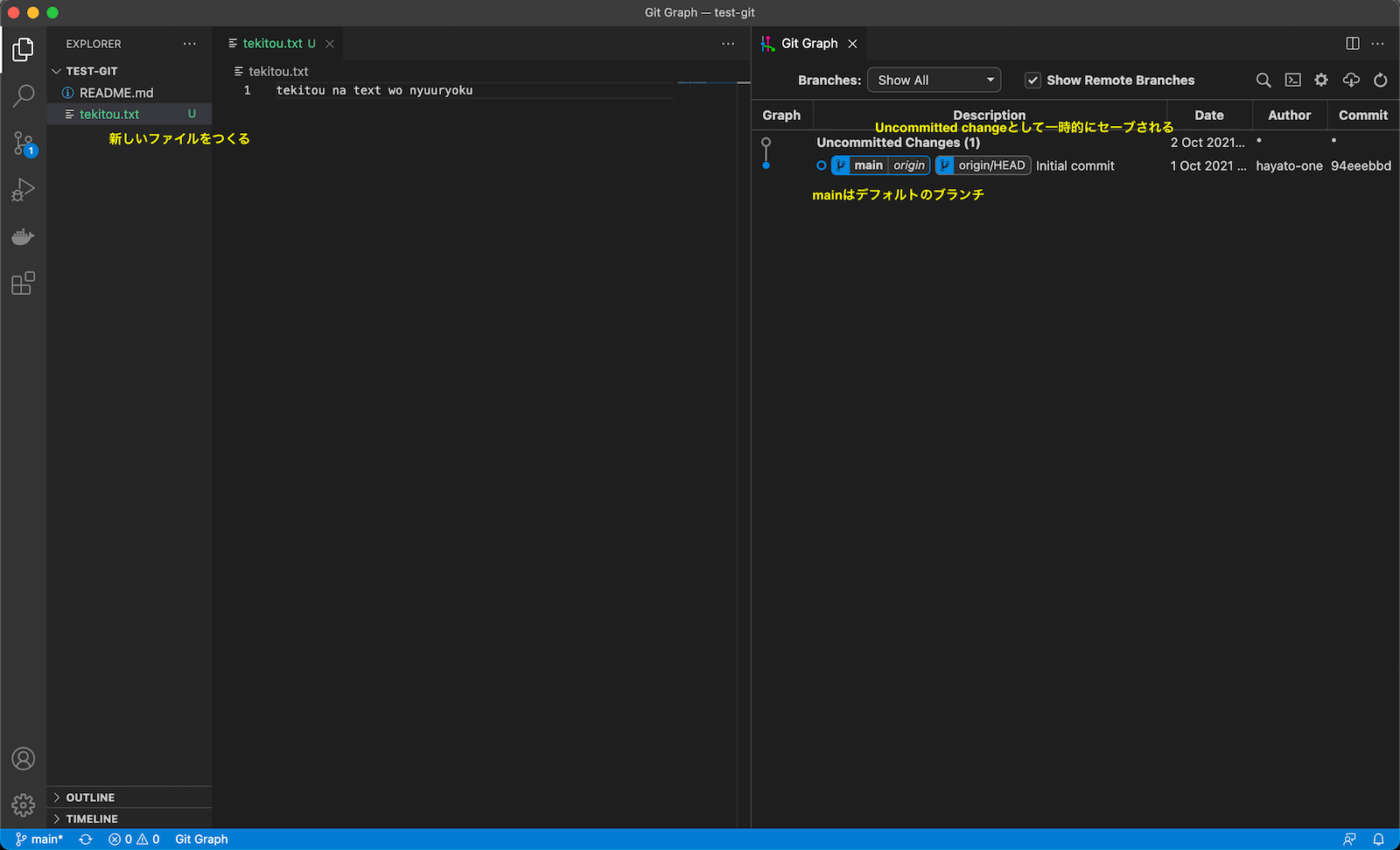
- 「Git Graph」を起動(「Shift + Ctrl + P」で「git graph」で検索)
- テキトーなファイルを新しくつくりテキトーな文字を入れて「保存」
- ターミナルで
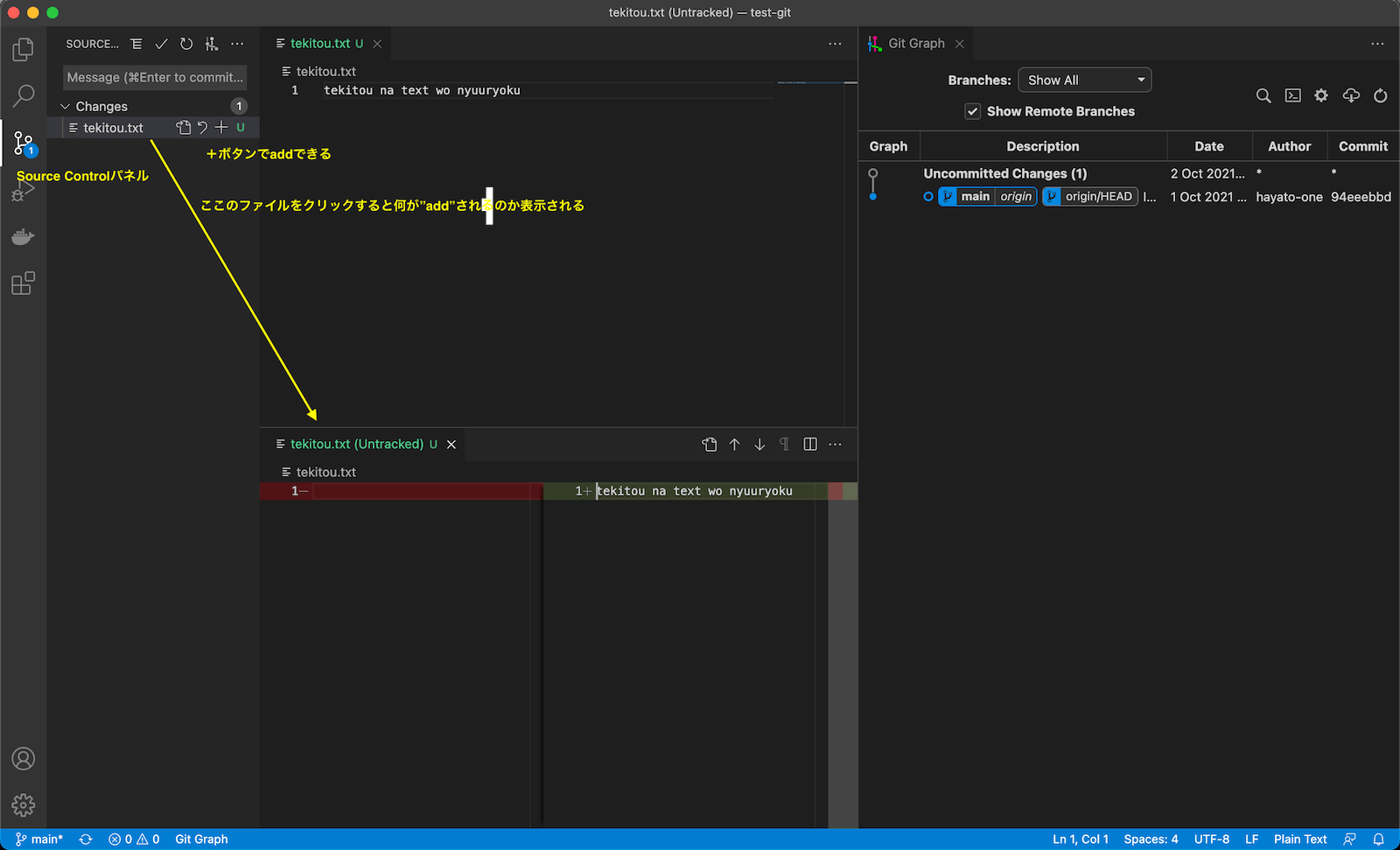
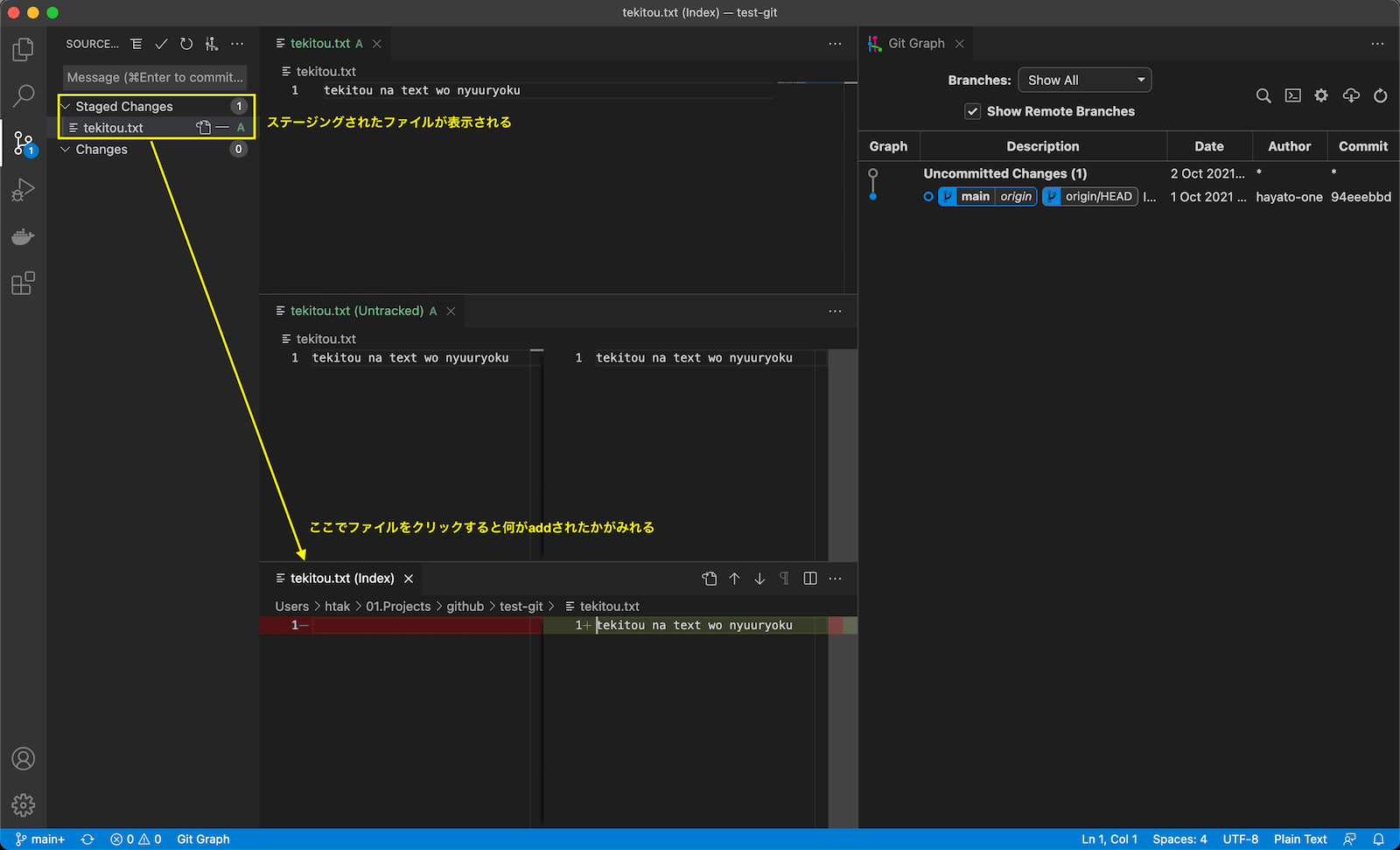
git add tekitou.txt、もしくは左のメニューから「Source Control」を選択して「+」ボタンを押す - ターミナルで
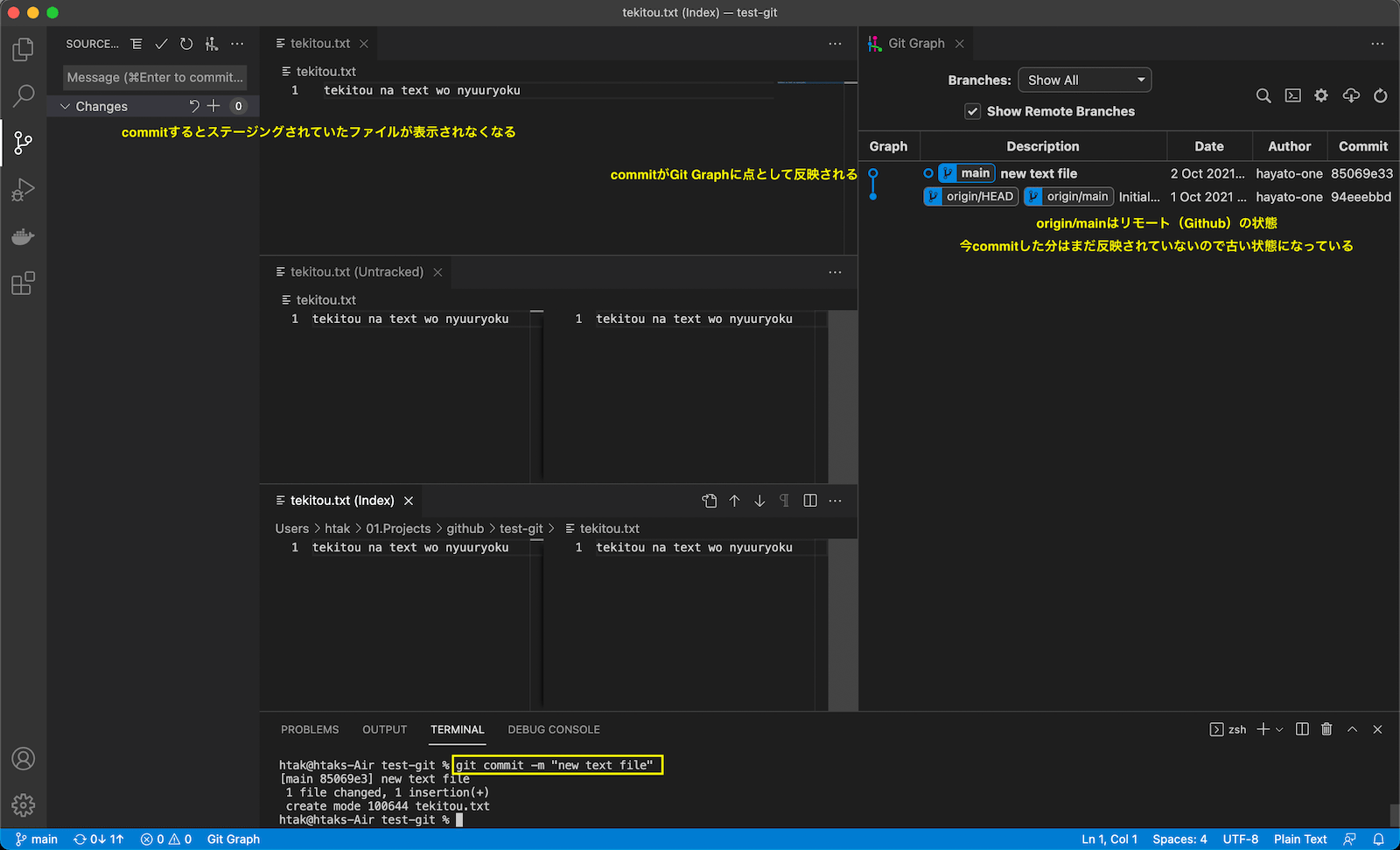
git commit -m "メッセージ"コマンドでステージングされた(addされた)変更をコミットする - ターミナルで
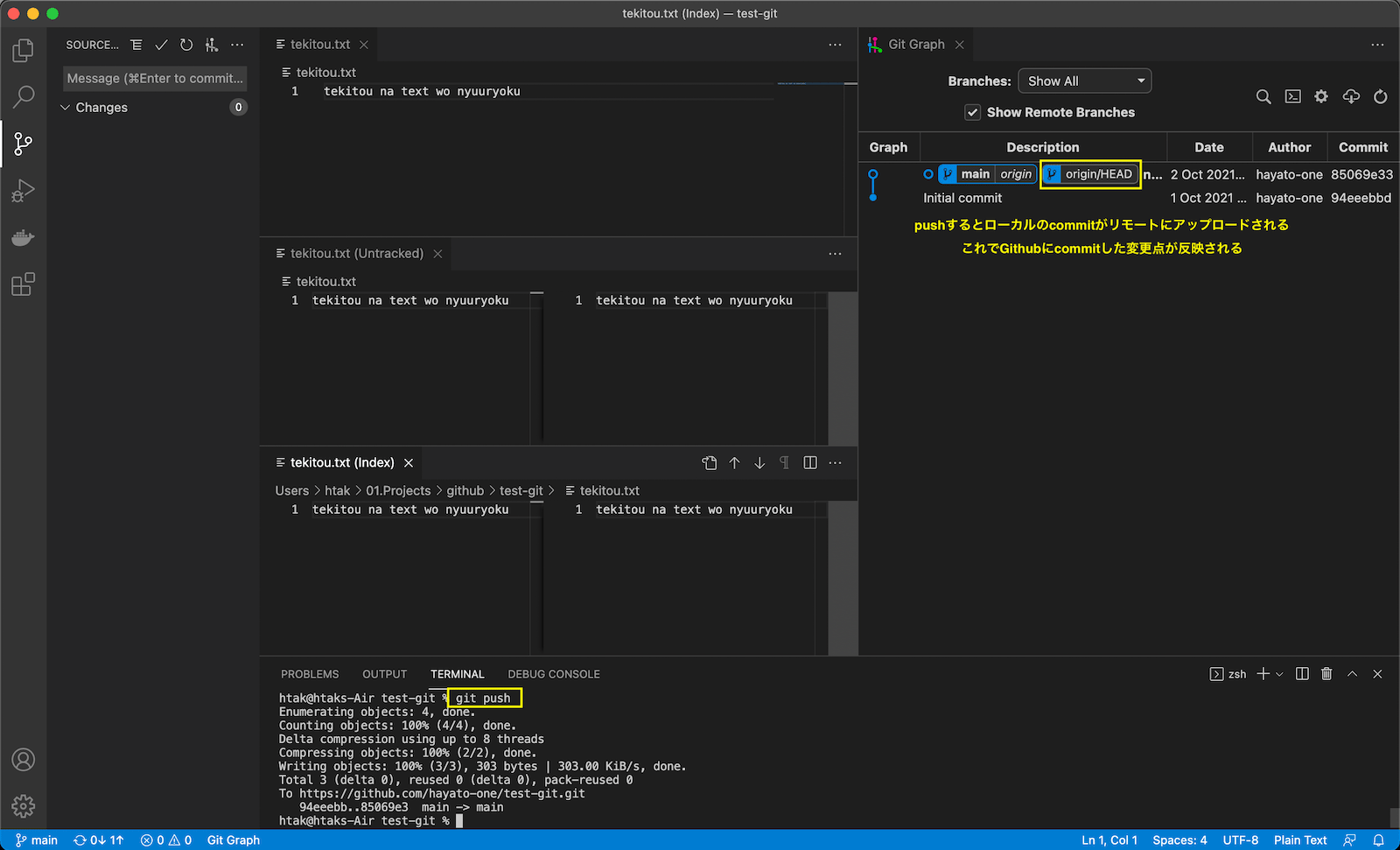
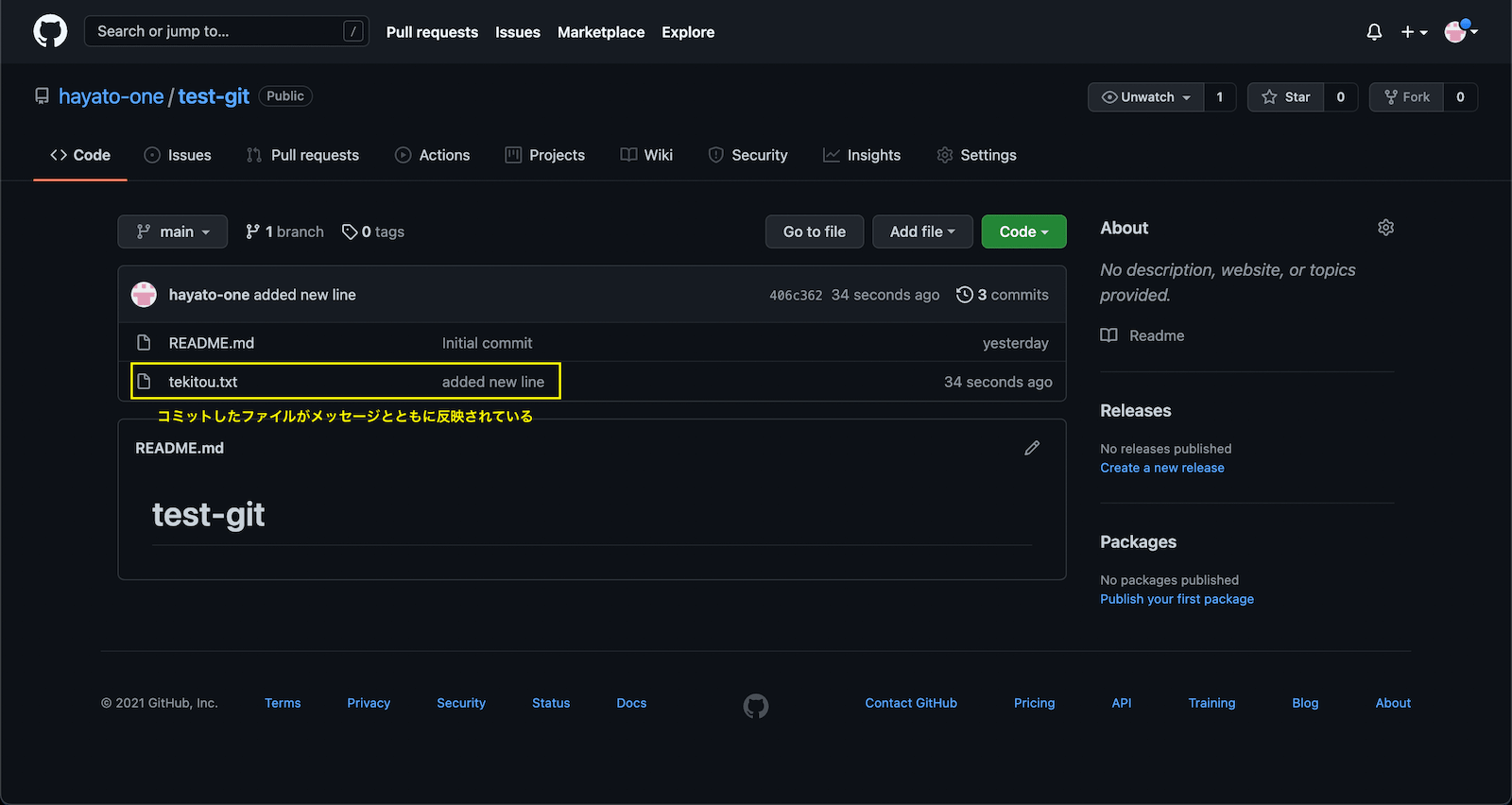
git pushでGithubにコミットした変更をアップロードする
これがローカルPCで開発してGithubにアップロードする一連の流れになります。
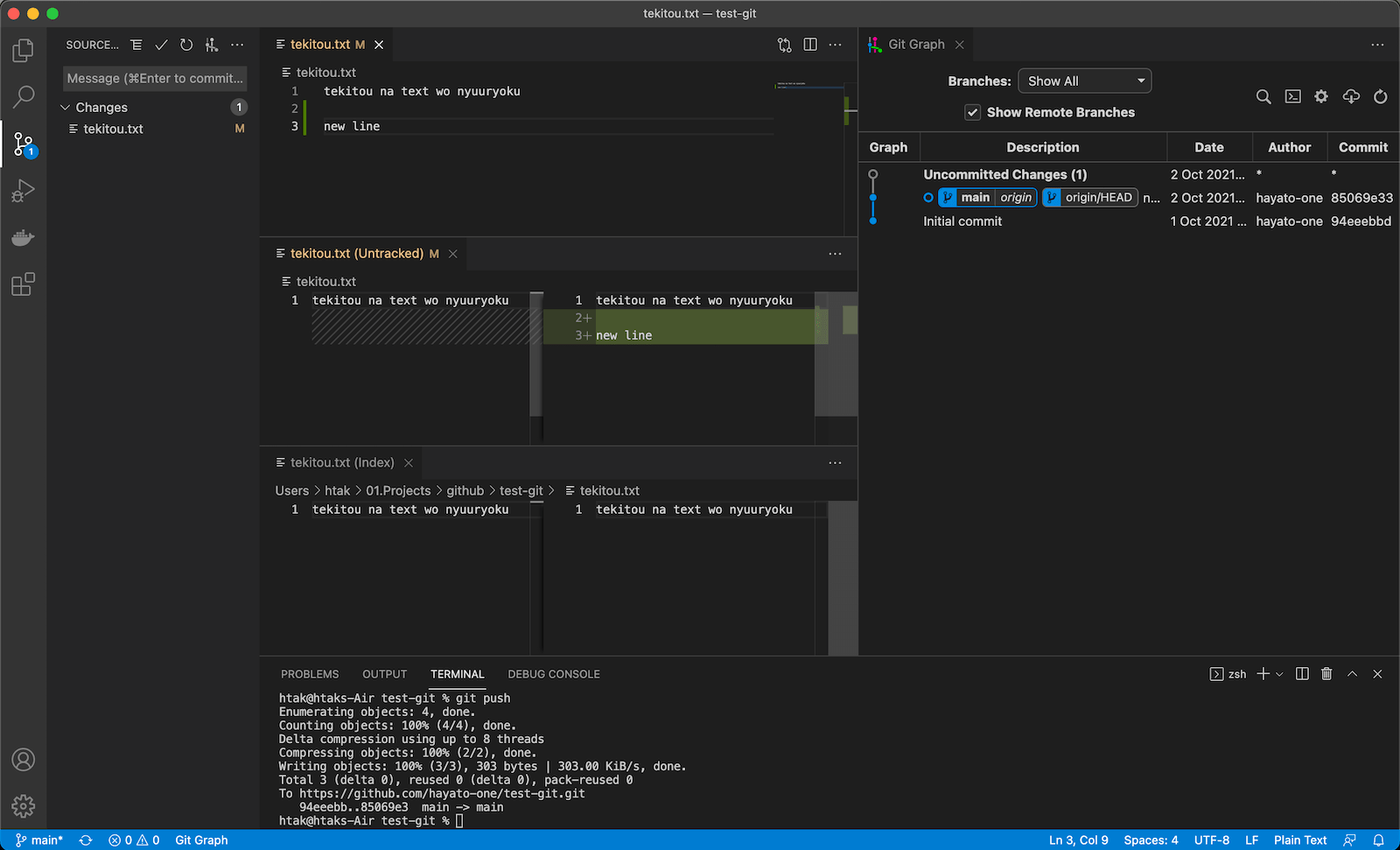
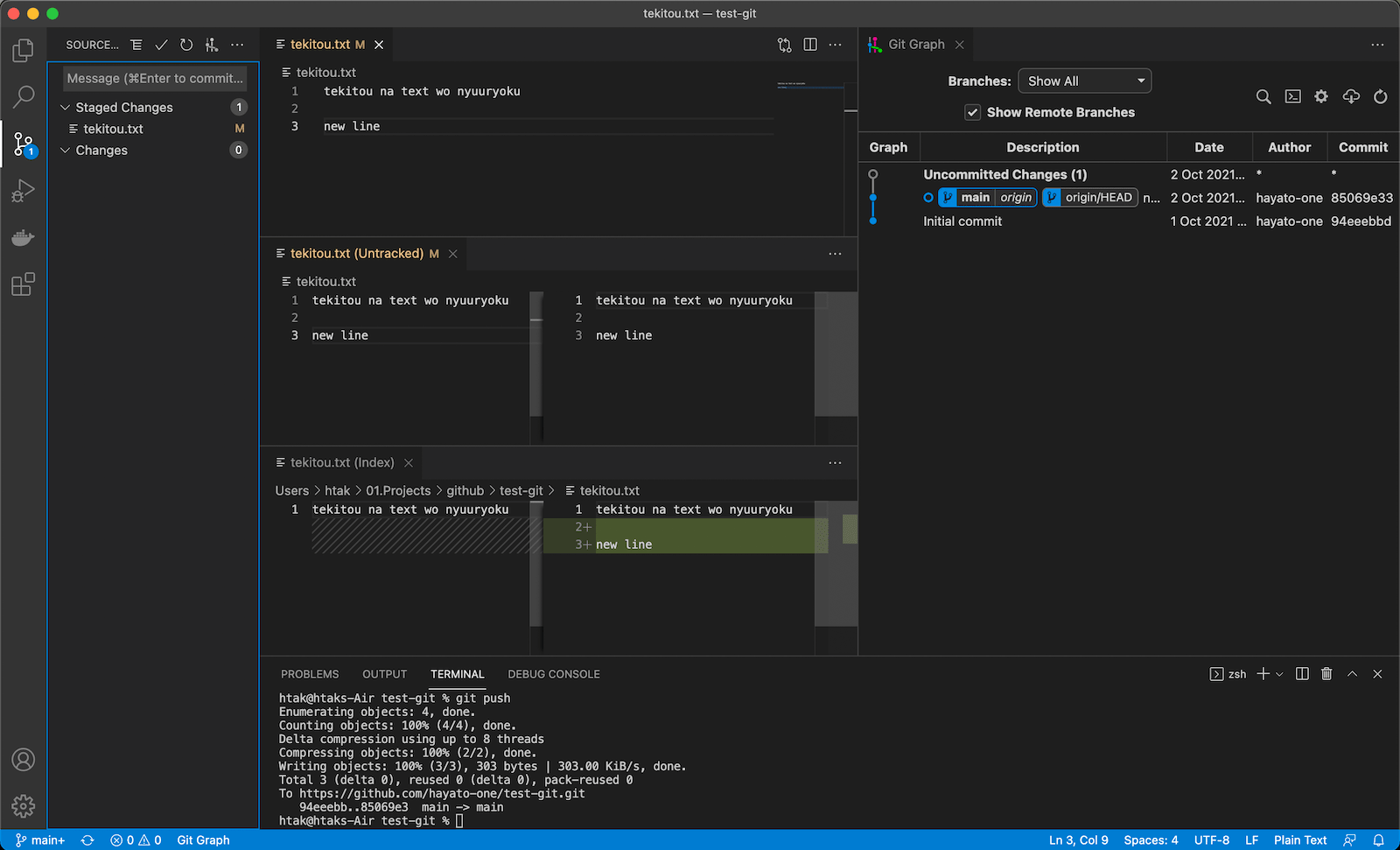
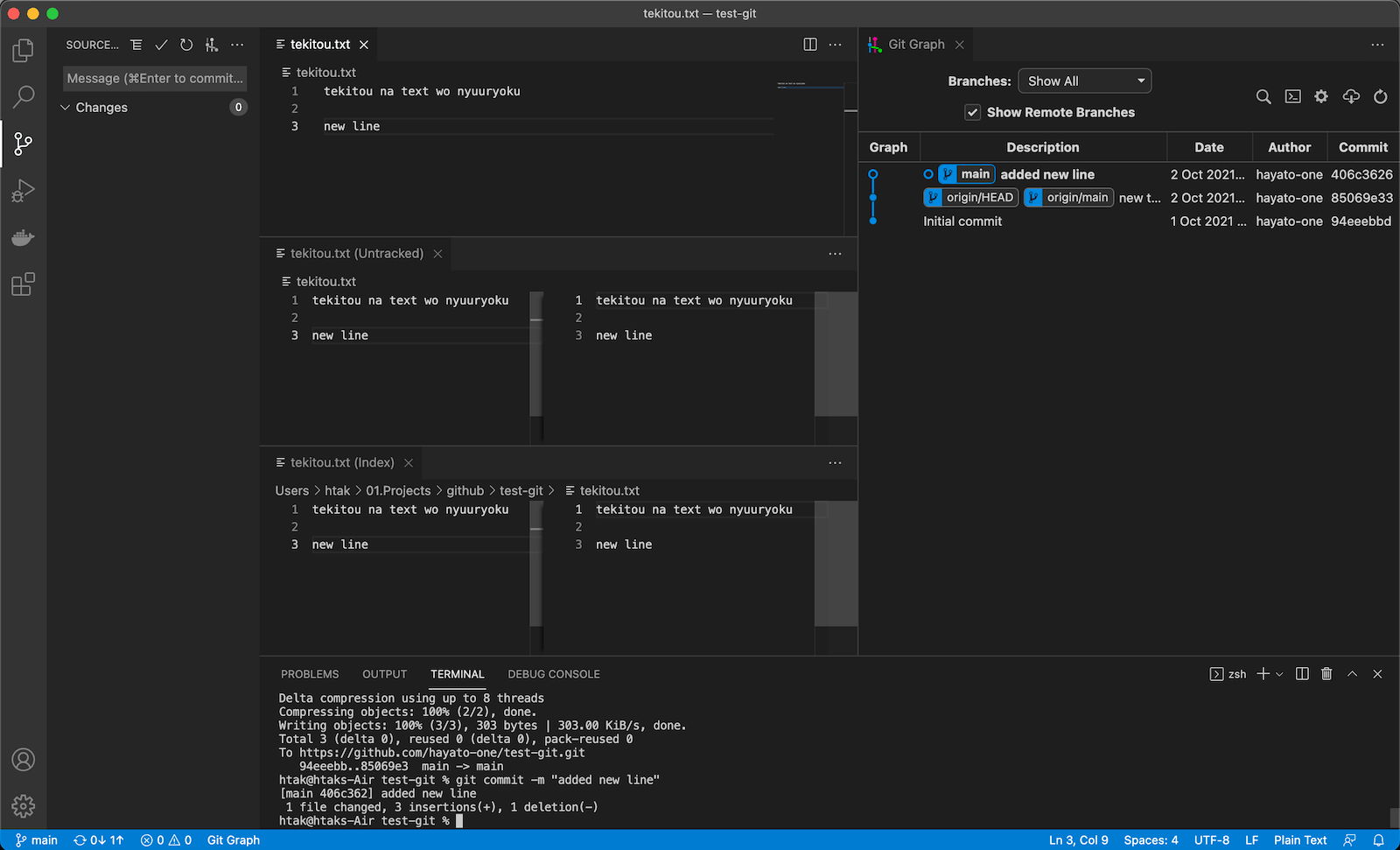
スクショで流れを追ってみましょう。
どのアクションでどこにどんな変化がおこっているのかがだんだんわかってくると思います。
Git Graphがそれぞれのアクションで視覚的にどう変わっていくのかを見せてくれるので理解しやすいハズ ^^
同僚に説明するときもこのGit Graphをみながらやるとスッと理解してもらえることが多いので助かってます ^^
ちなみに
- 好きなだけAddしてからまとめてCommitしたり
- 好きなだけCommitしてからまとめてPushできる
ので、いろいろと試してみましょう ^^
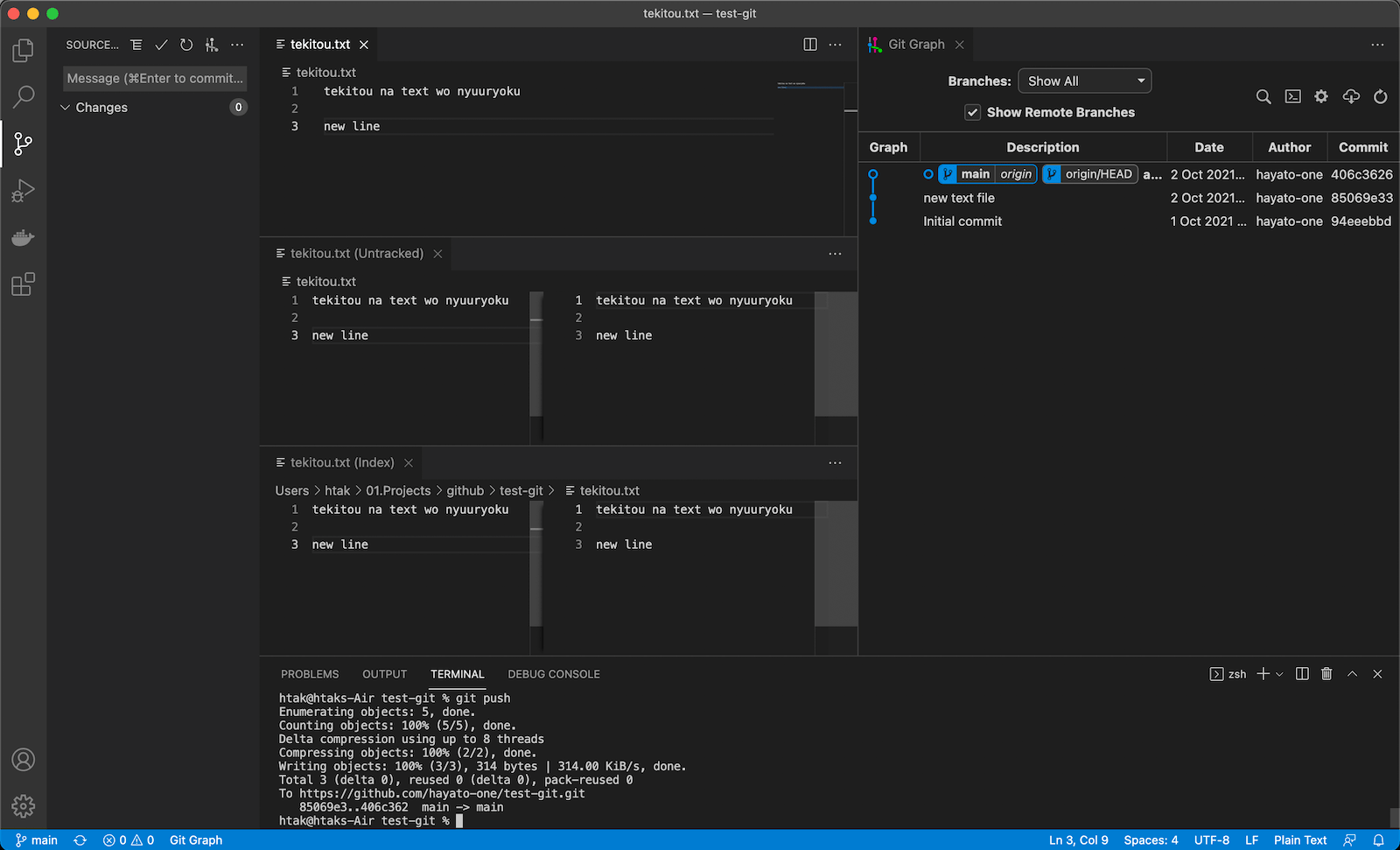
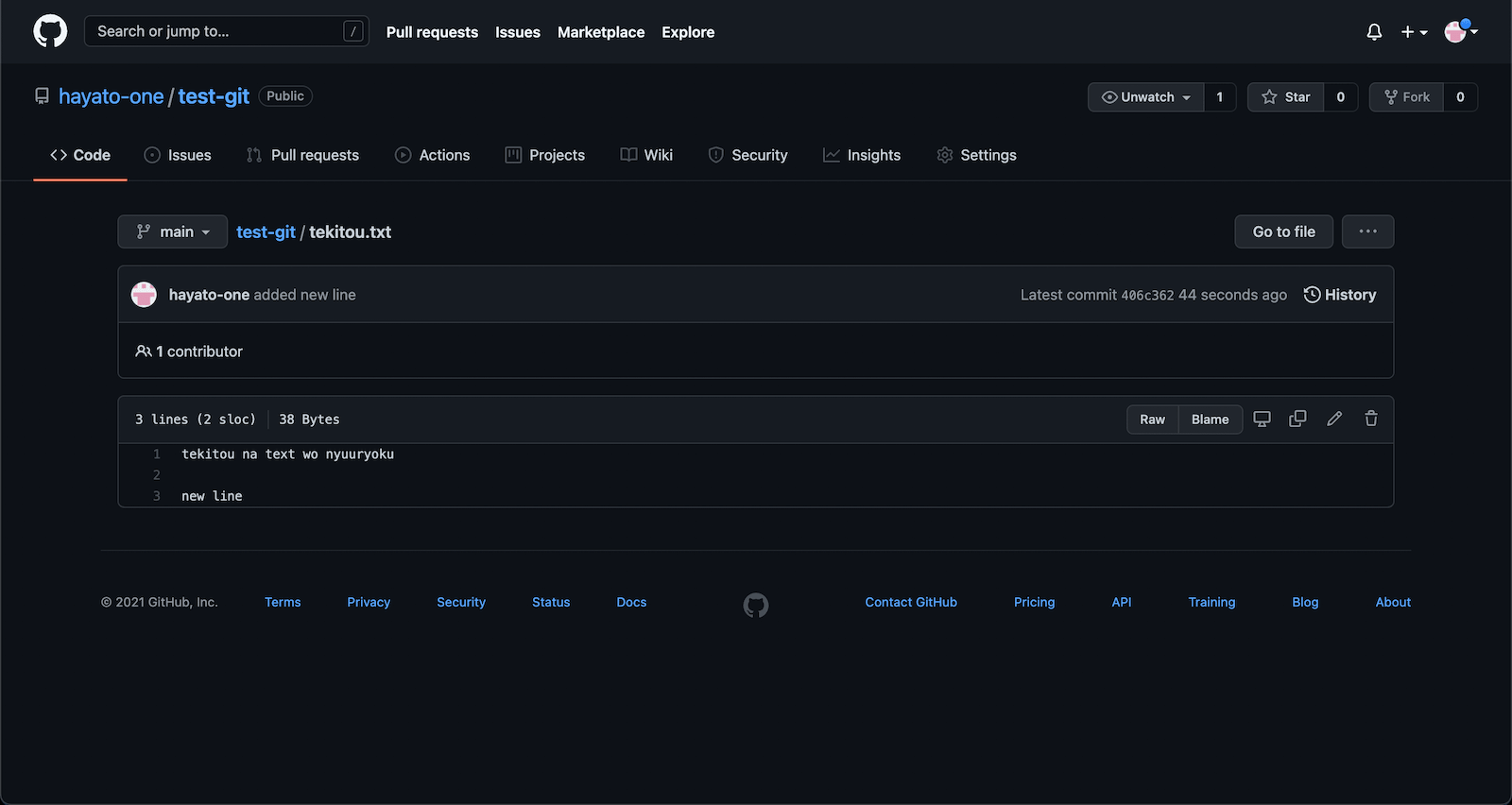
同じ流れをもう一度やってみると以下のようになります。
2. ブランチの作成・移動・削除(Branch | Checkout)
次にブランチをつくってみます。
ブランチをつくることでリポジトリのコピーをつくって、元のリポジトリをそのままにした状態で開発を進めることができます。
何をしたいのかというと、例えば5人で1つのレポートを書いているとして、自分はその中の1部を担当しているとします。ブランチをつくるのはどういうことかというと
- レポートのマスターファイルをコピーする
- 自分が担当の部分を書く
- できたらマスターファイルにコピペして更新する
こんなプロセスでやると思います。
自分が書いている間にもほかの4人がそれぞれの担当部分を同時に書くことができて、最初に終わった人から順次マスターファイルを更新していく感じです。
こうすることでマスターファイルがロックされて他の人が編集できないとか、マスターファイルをコピーしたときに他の人の変更が反映されていないといったズレを起こさせないようにします。
プログラミングの場合はある部分の変更がほかの箇所でエラーを起こす原因になったりするので、それらをしっかりとテストするためにも有効です。
まあやってみればわかります ^^
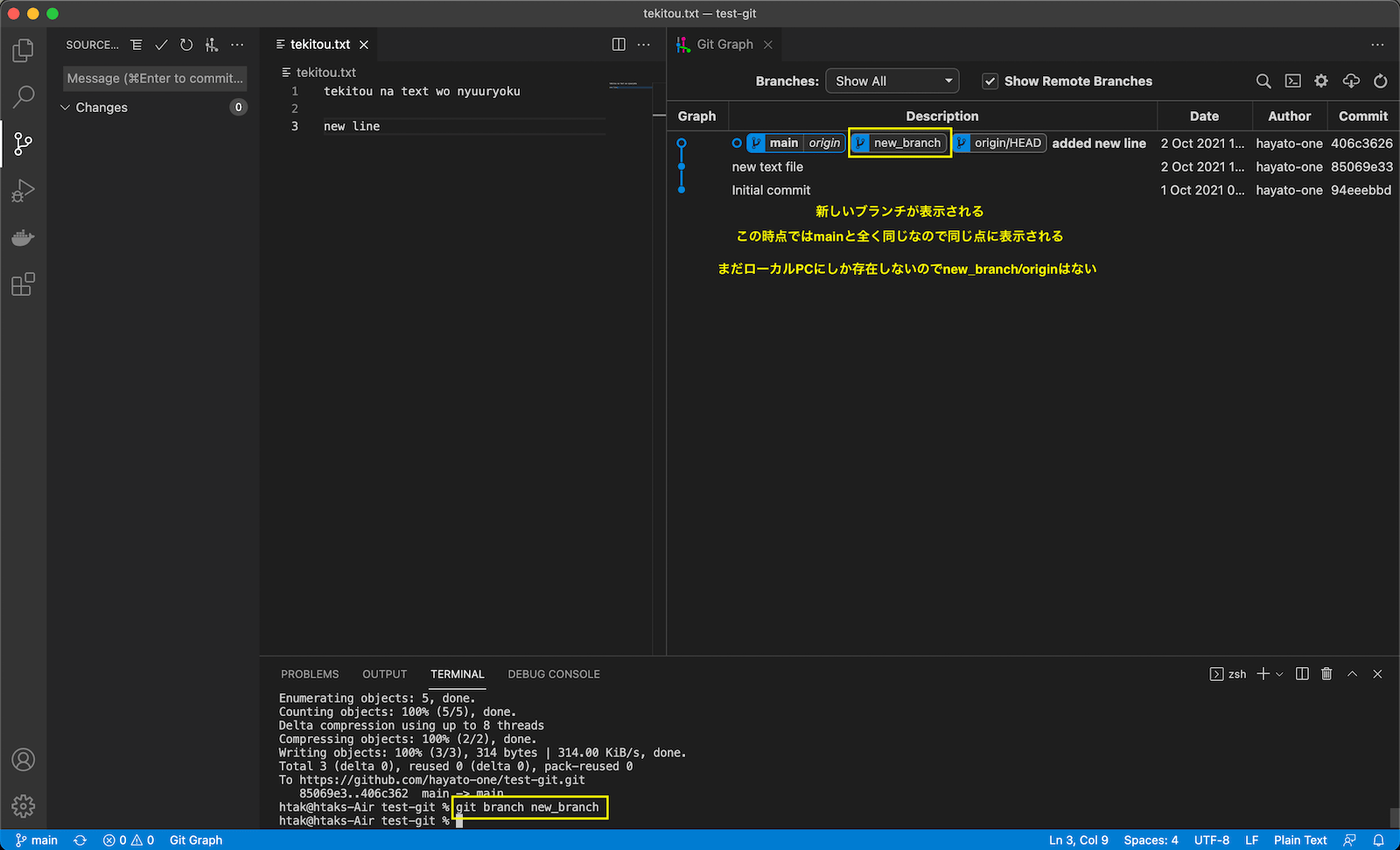
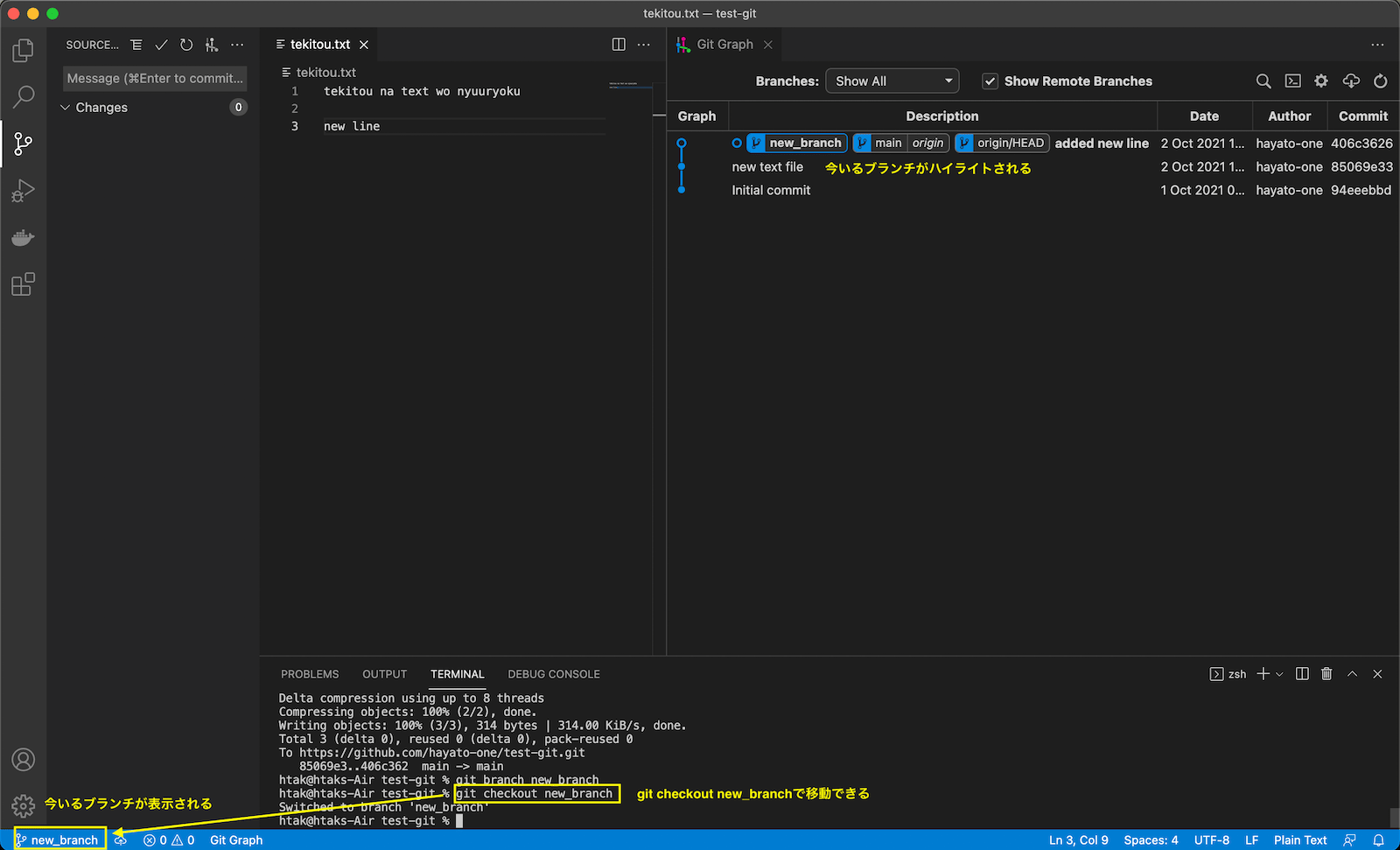
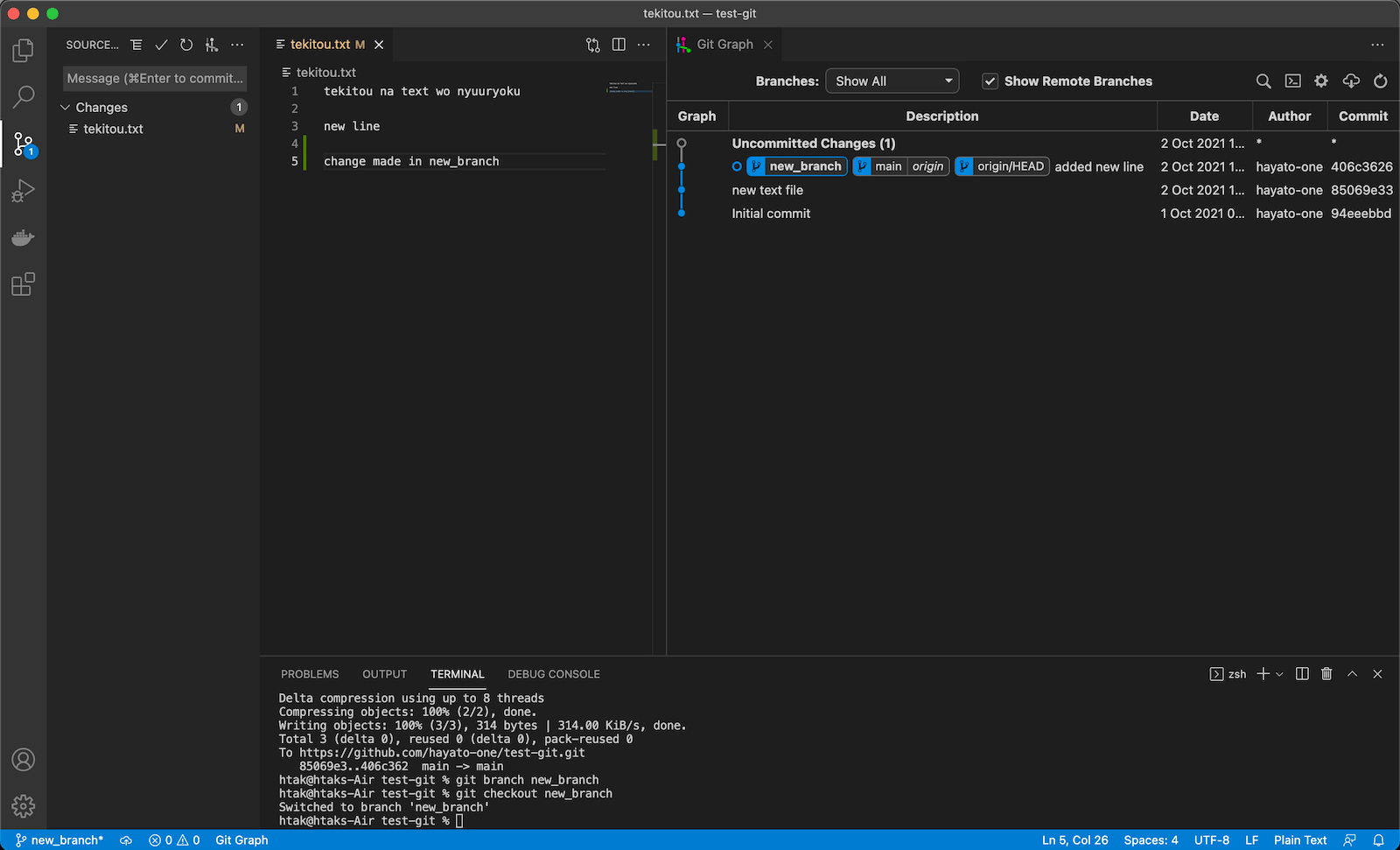
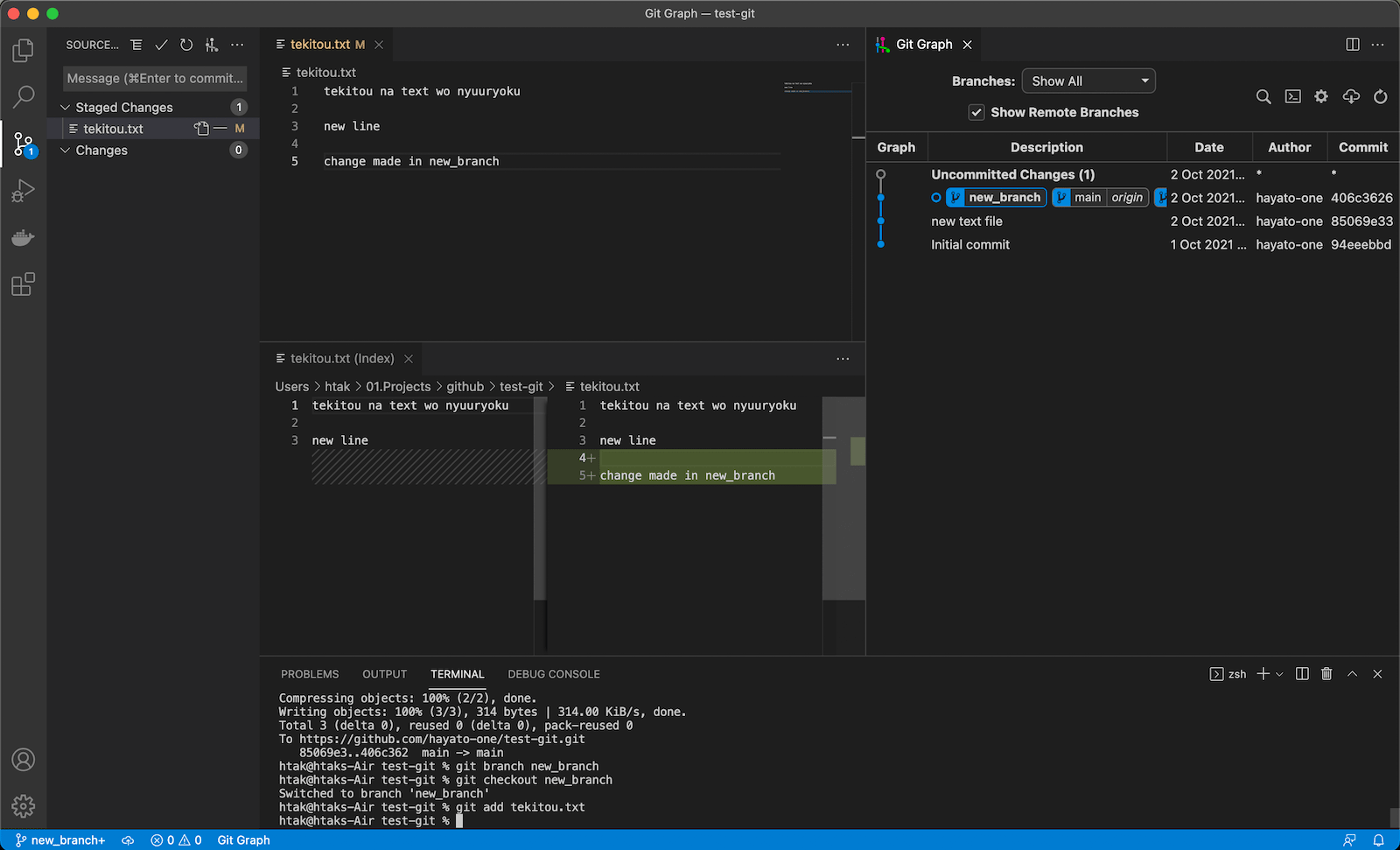
git branch ブランチの名前で新しいブランチをつくるgit checkout ブランチの名前でブランチへ移動する- テキトーにファイルの変更をしてAddとCommitでgitに保存する
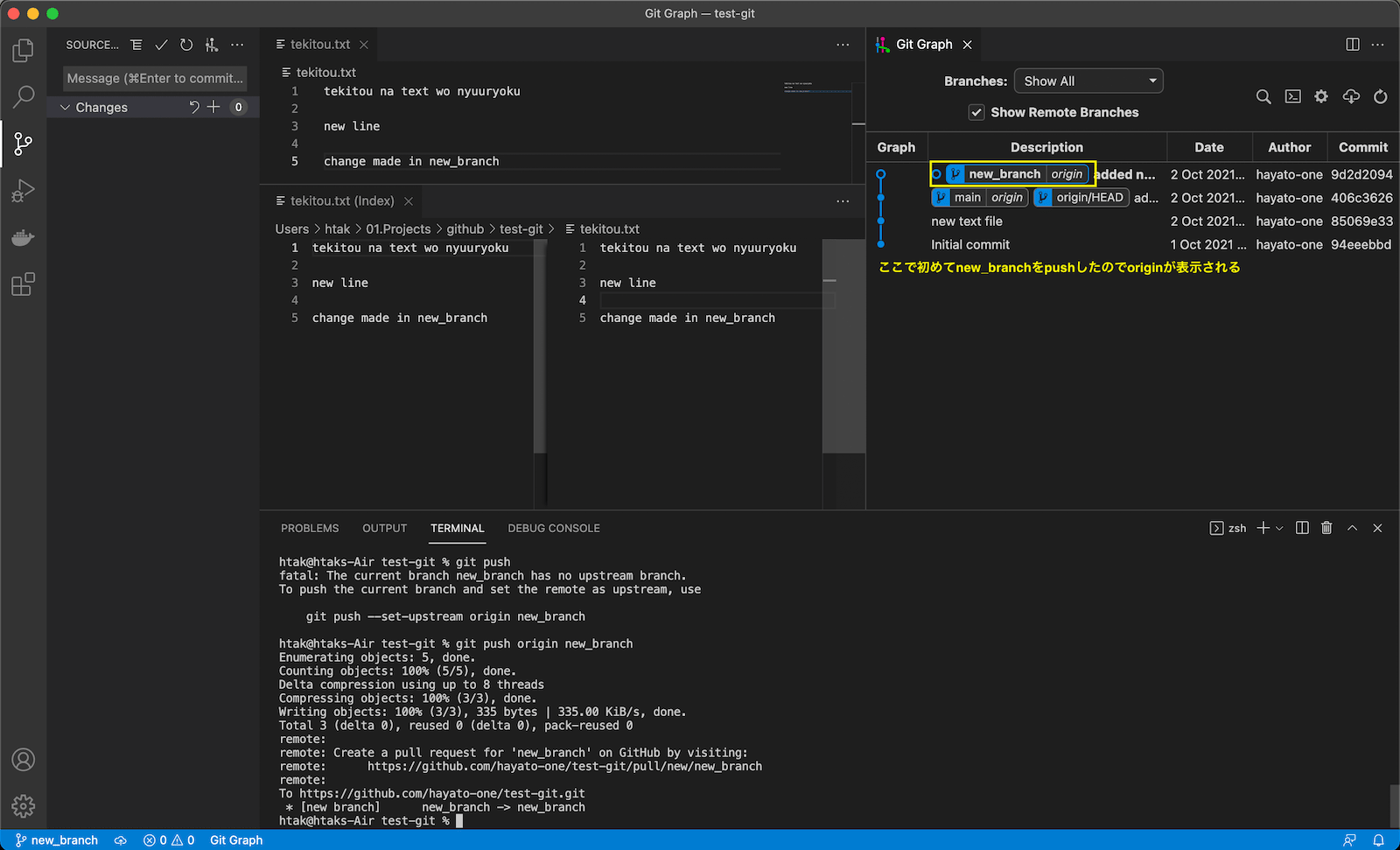
git push origin ブランチの名前でGithubへアップロードする
デフォルトのブランチは「main」という名前なんですが、新しくブランチをつくったのでmainともう1つあるはずです。
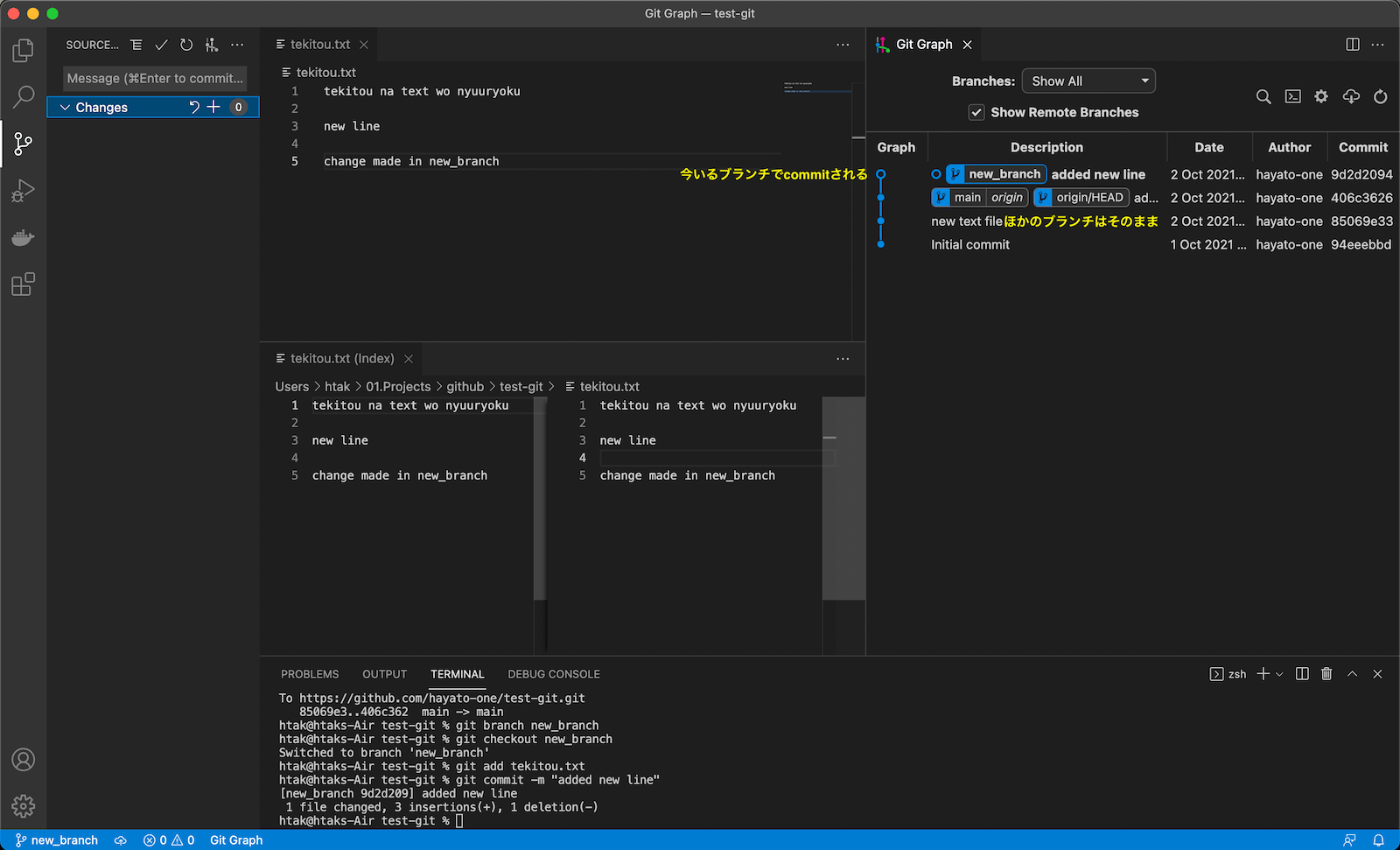
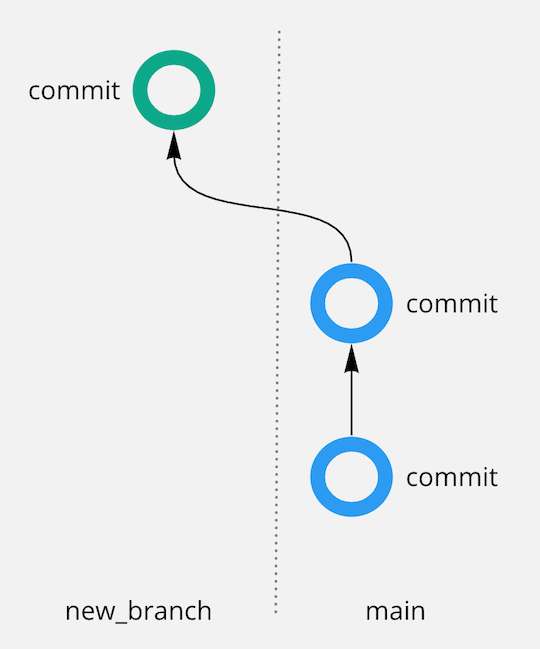
スクショでGit Graphを頼りに何が起こったのか見てみましょう。
これで「main」とは別のブランチ「new_branch」にファイルの変更が反映されました。
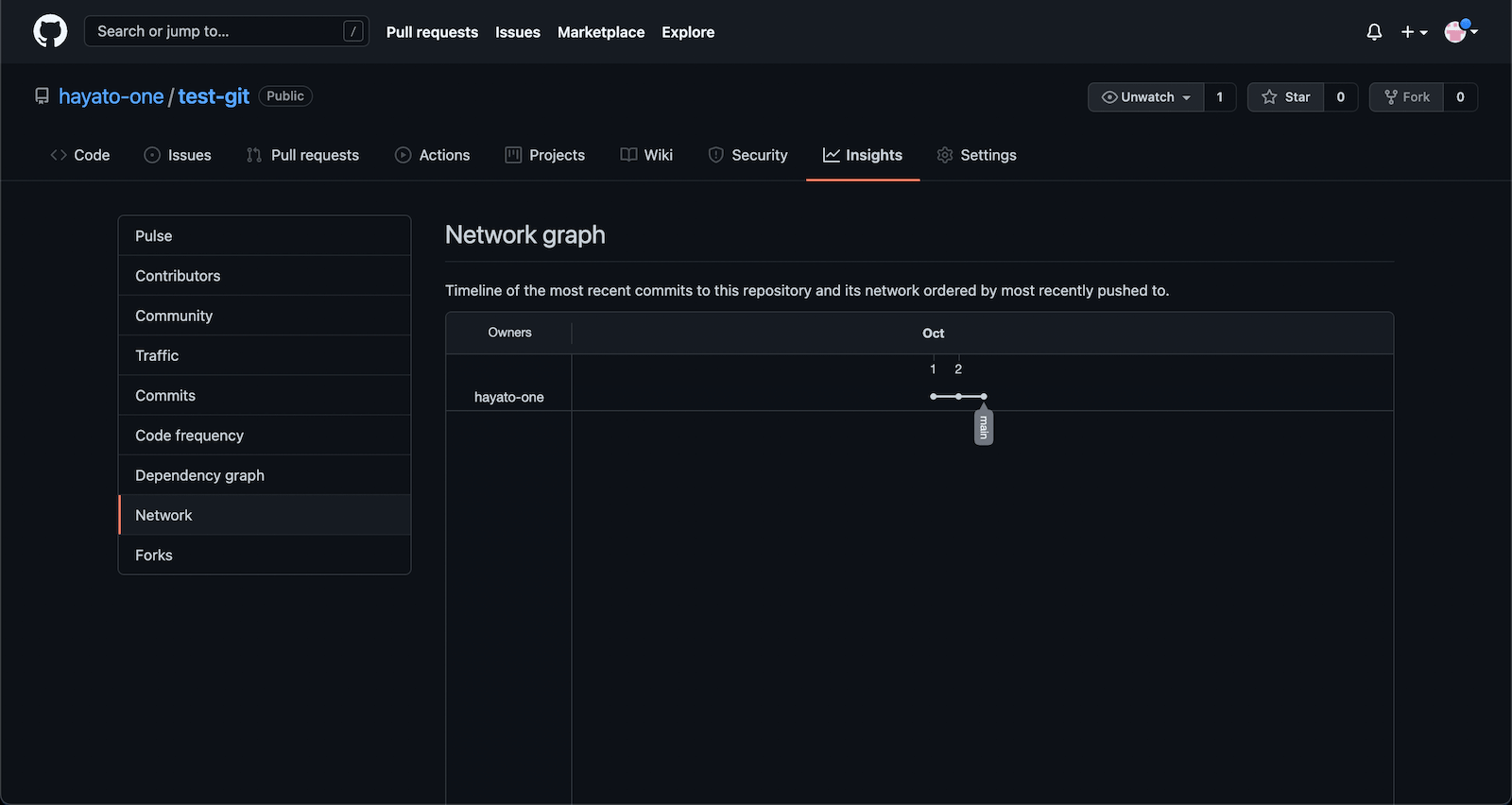
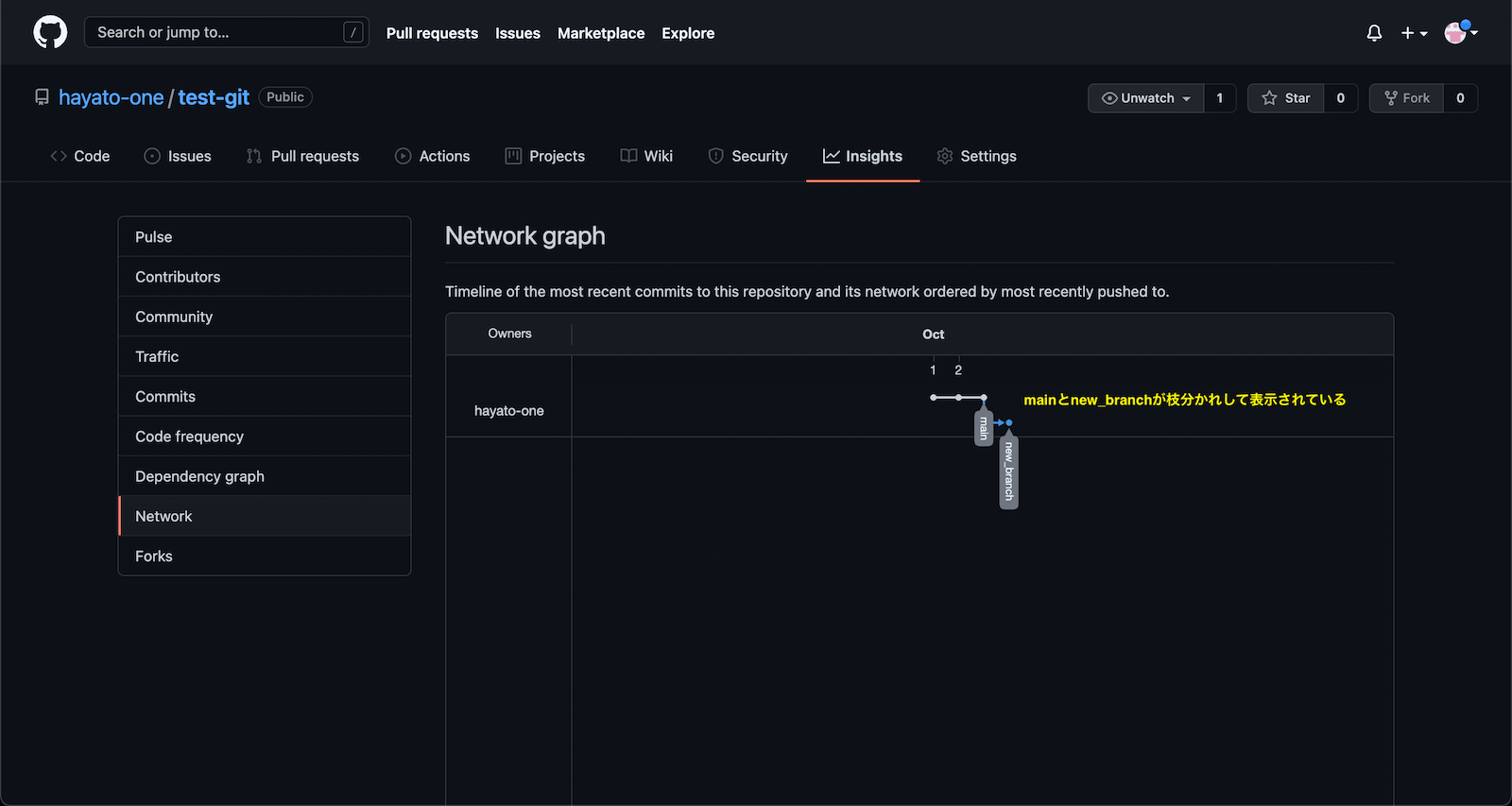
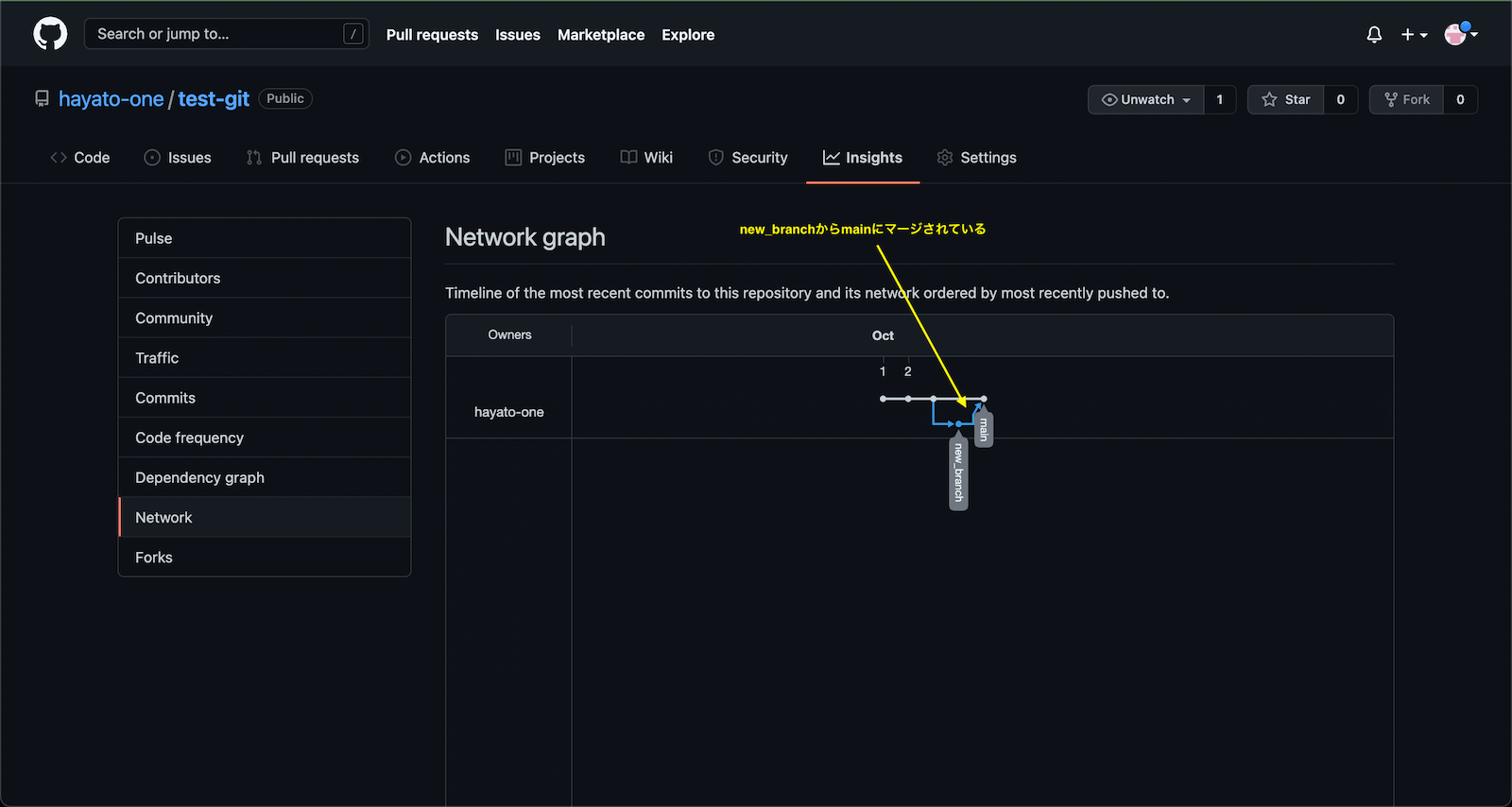
Git Graphはこの時点だと同じ色の線で、同じ線上にコミットを表示するのでちょっと混乱しやすいですが、実際にはGithubのNetworkのような状態になってます。
つぎにやるマージのあとでこういった表示になるので後で確認しましょう ^^/
それとこの時点でgit checkout mainとやると、「main」ブランチに移動でき、tekitou.txtが元の状態のままキープされていることがわかります。
このブランチの機能をつかってなるべくファイルの変更をマネージメントしながら開発を進めていこう、という機能となってます ^^
3. Githubでマージ(Pull Request)
さて、さきほどGithubに「new_branch」というブランチをアップロードしました。
このブランチでコミットしたものを「main」ブランチに反映させるためにマージをする必要があります。
言うなれば、レポートで自分の担当箇所を書いた原稿を新しいブランチにアップロードし、完成したのでマスターファイルに反映させたいという状況です。
このマージはまず申請をしてから承認されれば見事に反映されることになります。
実際にやってみましょう ^^
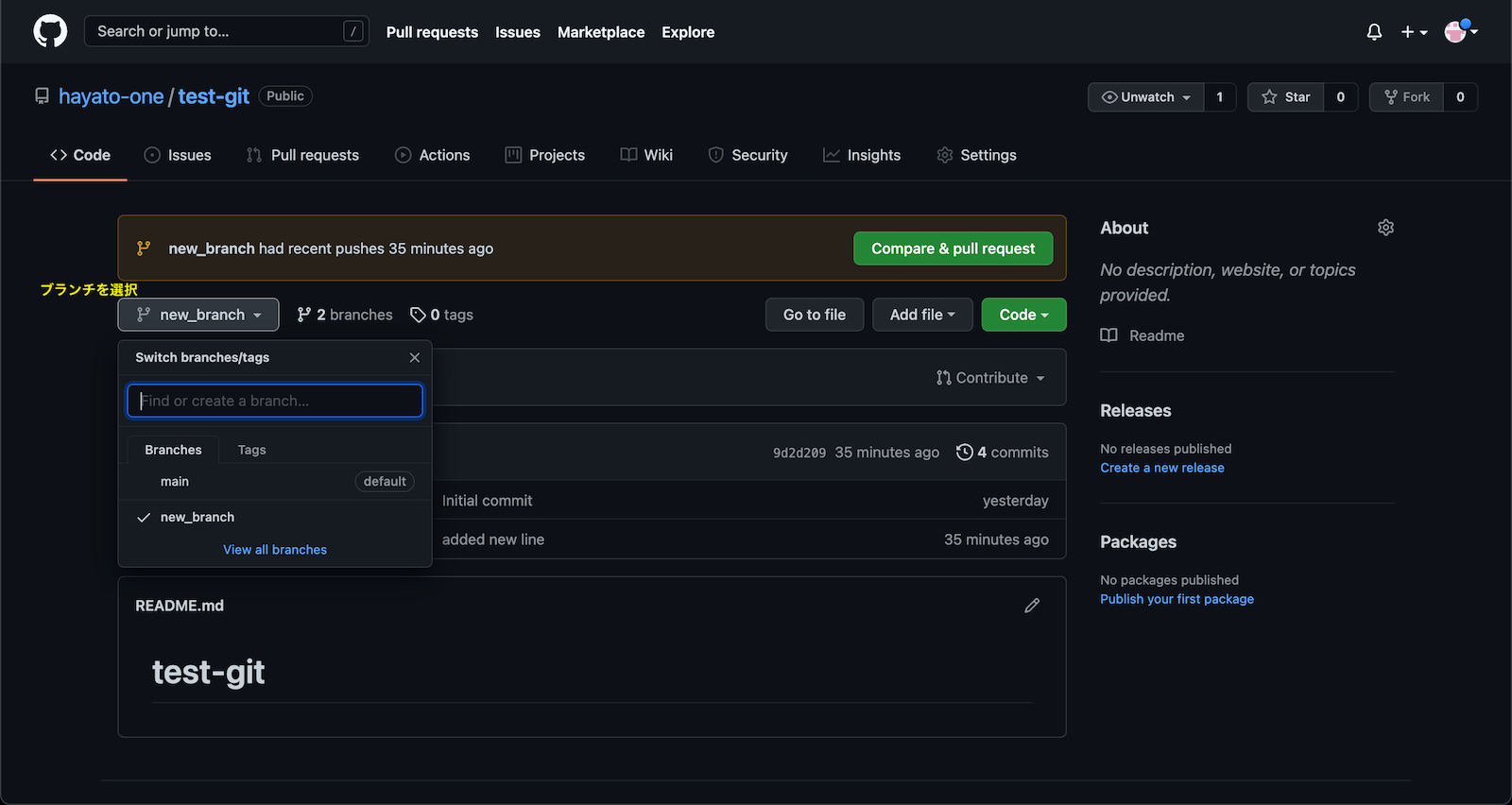
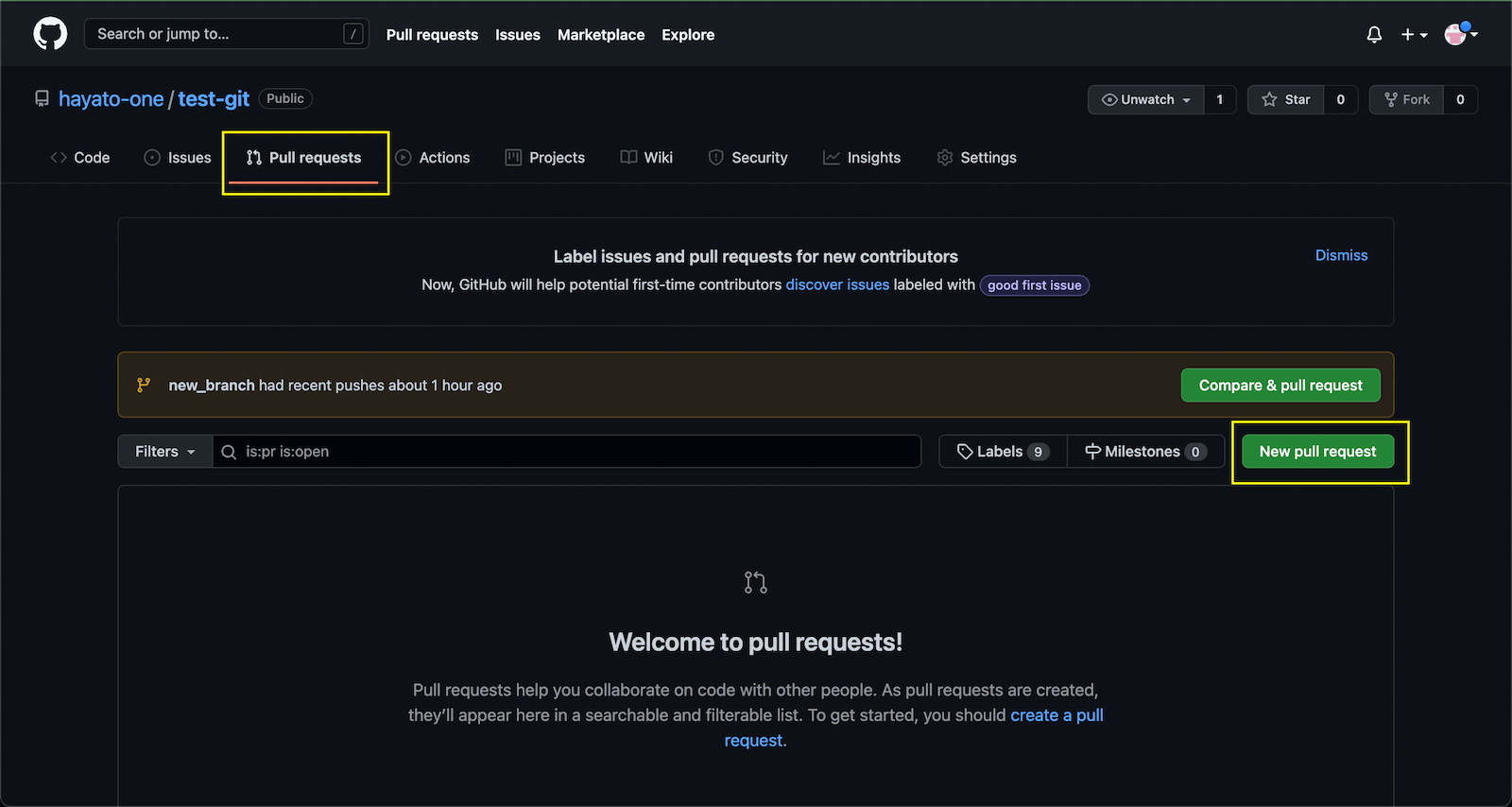
- Github上で「Pull Request」のタブを選択
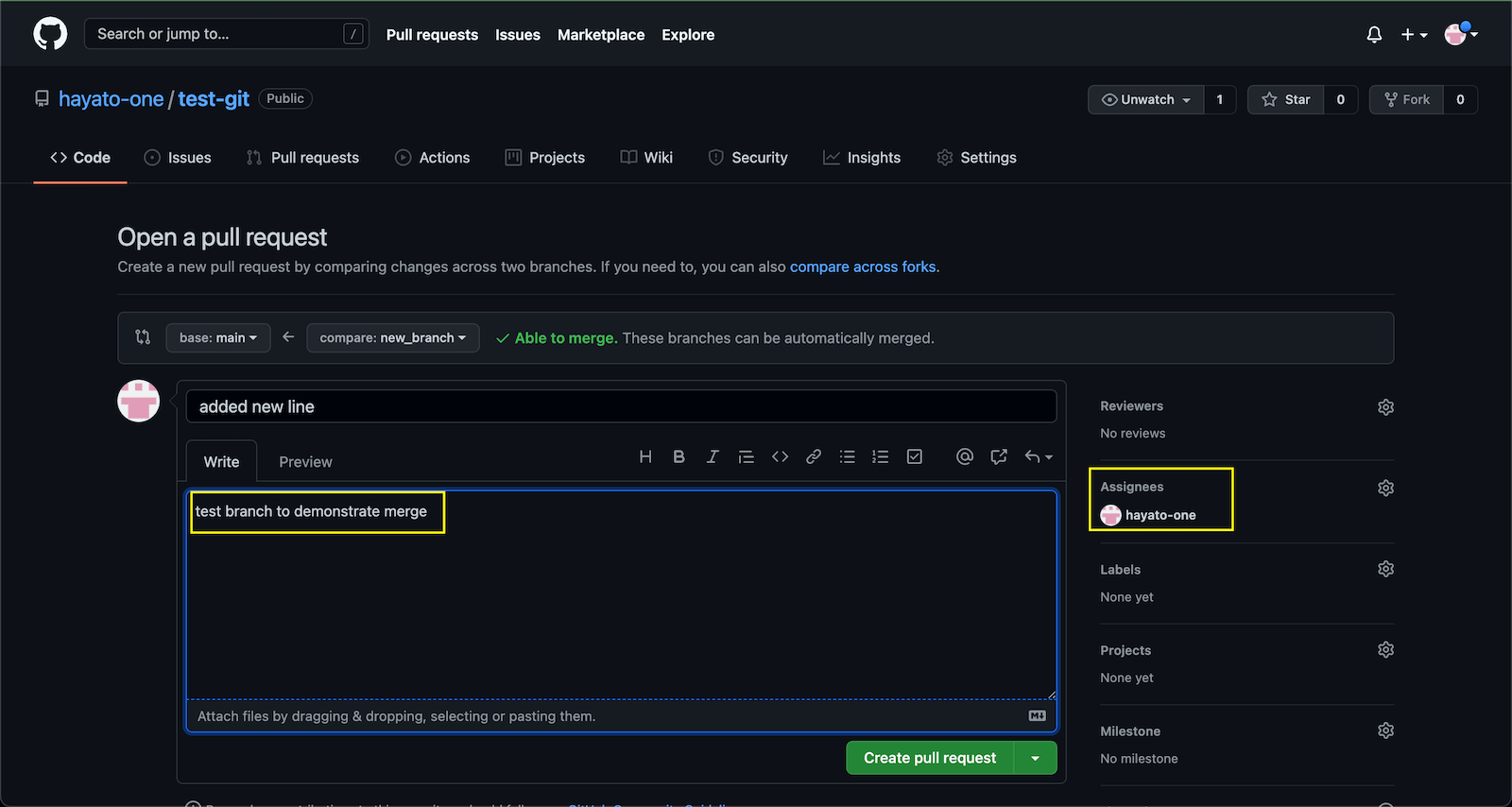
- 「Create pull request」ボタンをクリック
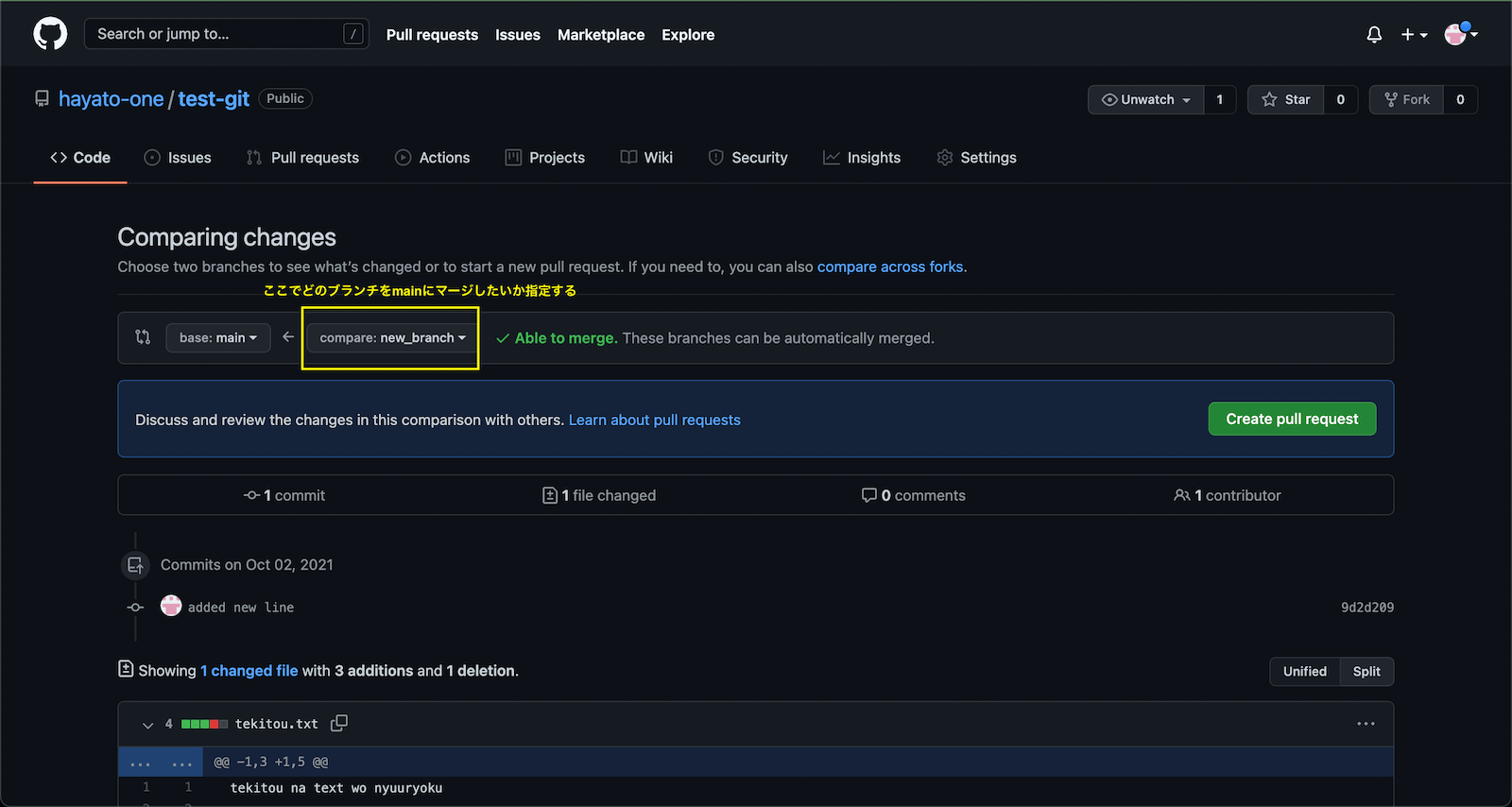
- 「Compare: main」をクリックして「new_branch」を選択
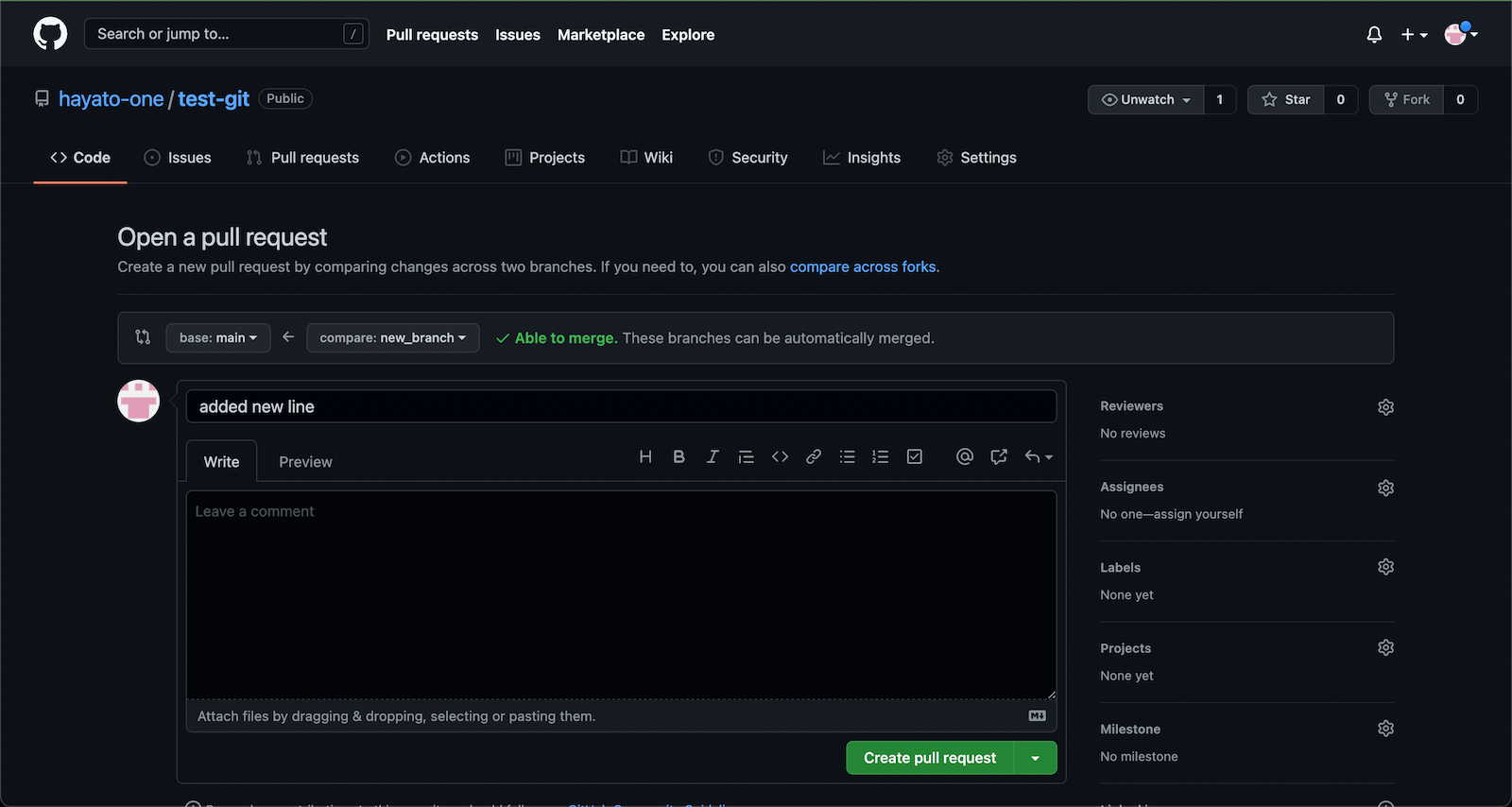
- フォームに変更点についてのディスクリプションを書く
- 誰に承認してもらうか選択
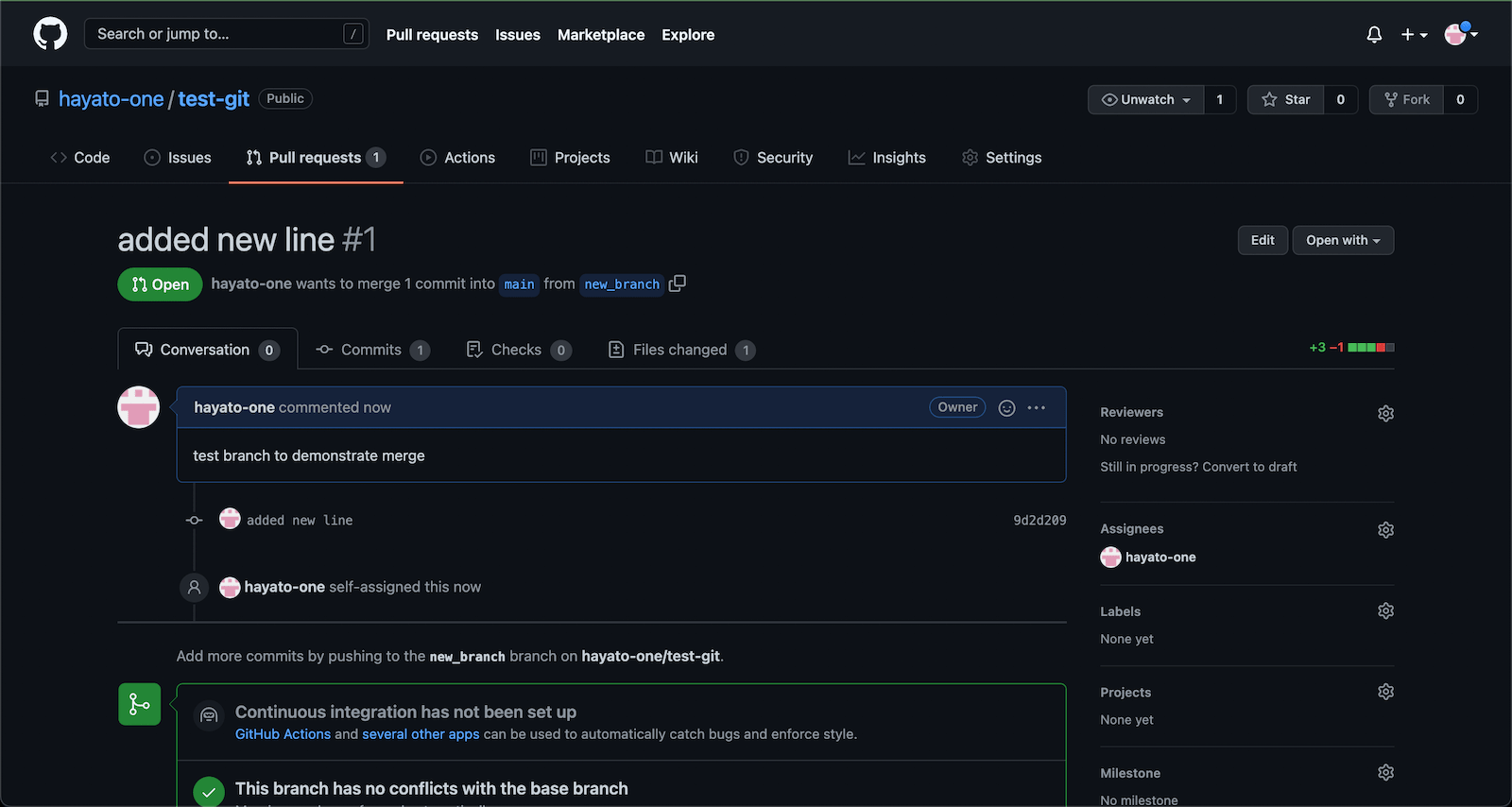
- 「Create pull request」をクリック
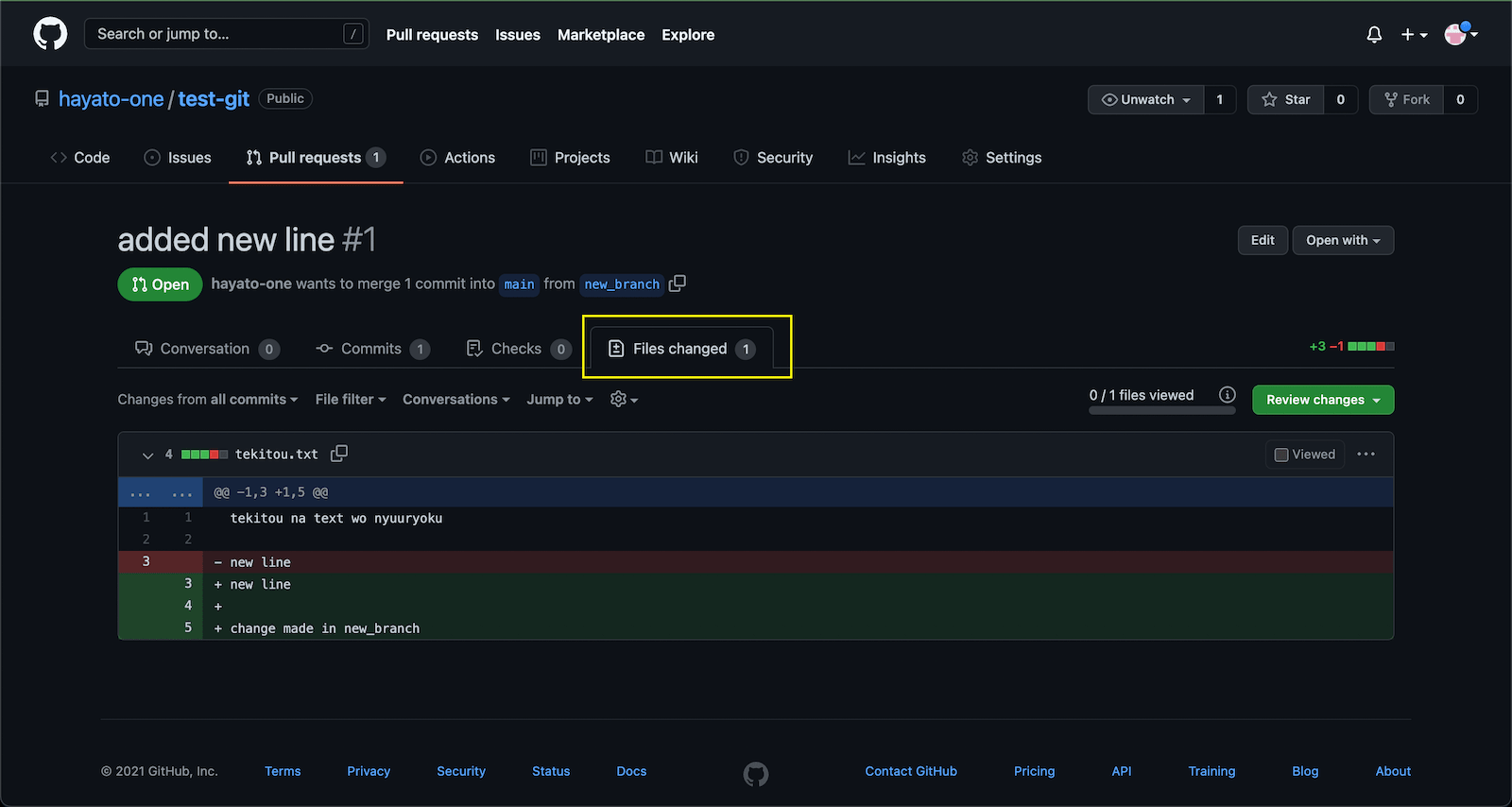
- 「Files changed」で変更点を確認
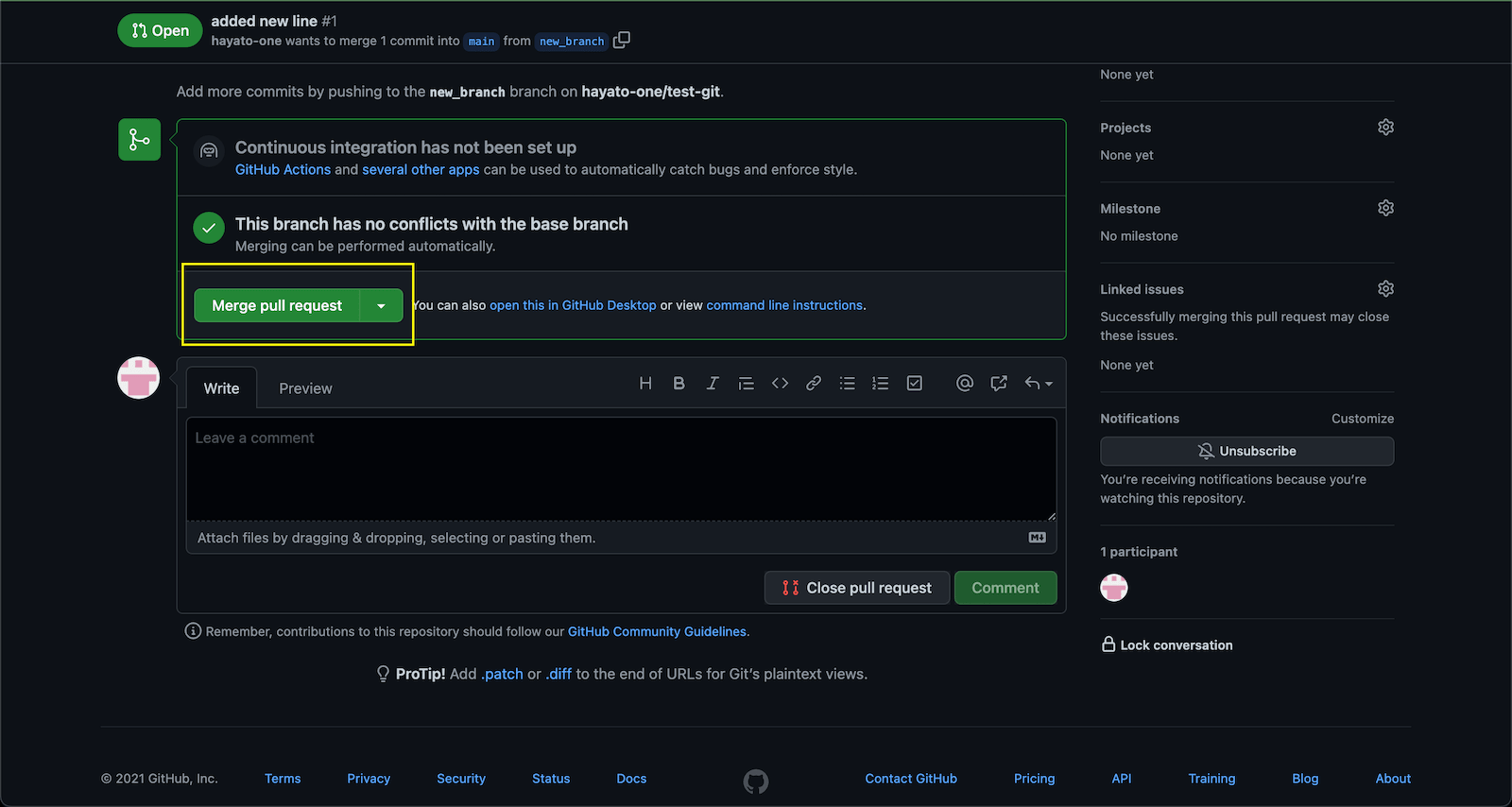
- 「Merge pull request」をクリックし「Confirm merge」で承認
これで完了です :)
スクショでみていきましょう。
Pull requestをつくるときに「base」と「compare」がありますが、「compareをbaseに統合する」という方向なので逆にしないように注意です ^^;
あとはコードの変更点を目視でチェックしてますが、ちゃんとチェックするためには一旦ダウンロードして動かしてみたり、テストをしたりするのがGood Practiceとなってます。
今はGithubの使い方の練習なのでそのあたりはのちほど ^^;
とりあえずこれでブランチ「new_branch」での変更点が無事に「main」ブランチに反映されました ^^
4. ローカルPCでGithubからダウンロード(Pull)
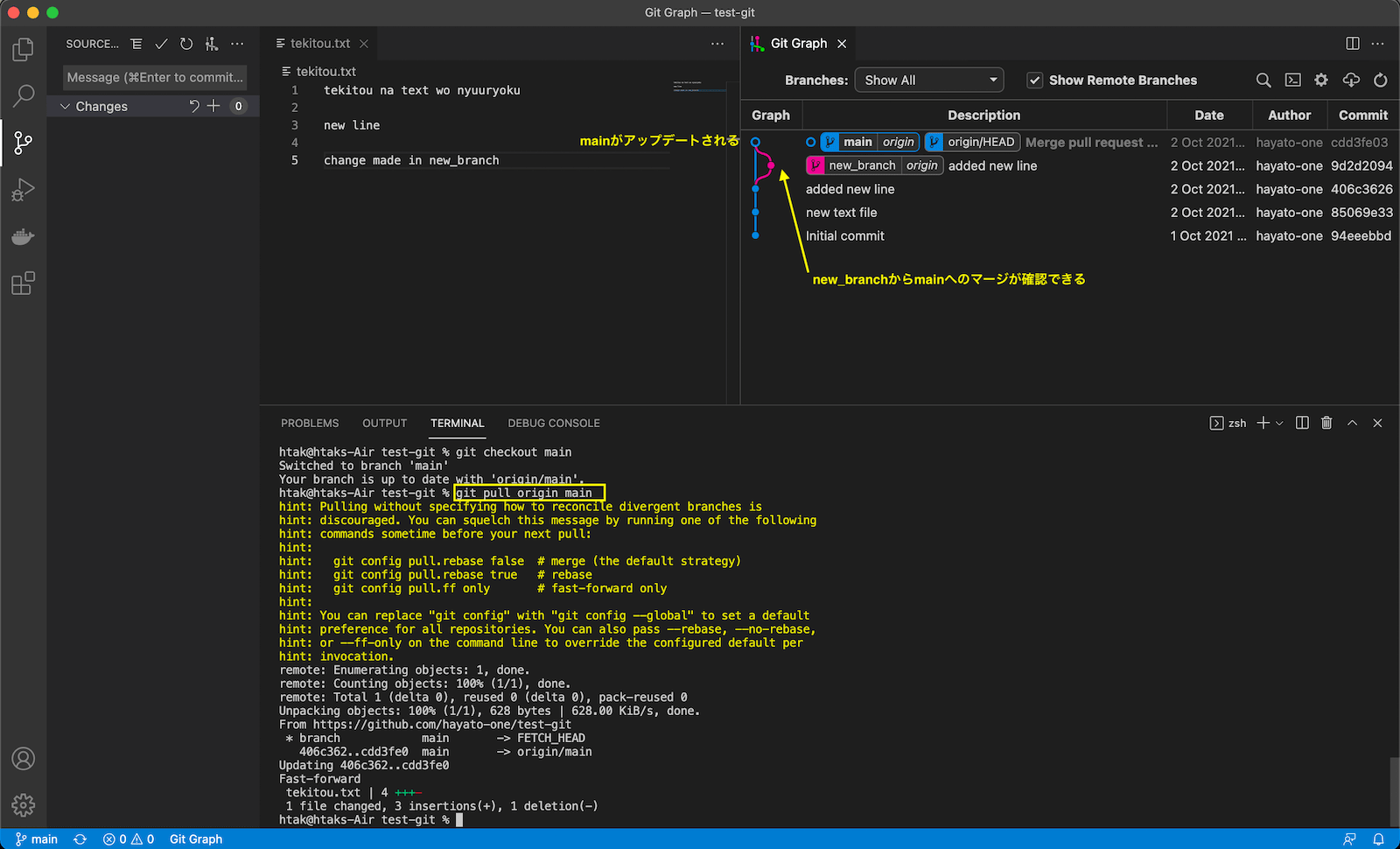
ここでローカルPCに戻り、「main」ブランチをアップデートする必要があります。
なぜかというと、マージはGithub(クラウド)上で行われたことで、ローカルPCのgitはそれを知らないからですね ^^;
- ターミナルで
git checkout mainでmainブランチへ移動 git pullで最新のリポジトリをダウンロード
これでmainブランチが最新の状態にアップデートされました ^^ (git pullはGithubからダウンロードしたいときに使うコマンドになります)
これでローカルPCでの開発とGithubとのやりとりができるようになりました。
あとは「Add | Commit | Push | Branch | Checkout | Pull」といったコマンドとGithubでの「Pull Request | Merge」を使ってリポジトリがめちゃくちゃになるくらい色々と試していきましょう!
どのアクションが何をしているのかというのがだんだんと掴めてくるはずです。
まとめ
やはり長くなりましたが、Githubを使って一人で開発していくやり方を紹介しました。
Gitは説明するのがなかなか難しく、理解する側にとってもハードルが高いです。
なのでVS CodeのExtensionであるGit Graphや、GithubのNetworkで可視化することで少しは理解しやすくなると思います ^^
とりあえず慣れるまで以下のコマンドやアクションを使って練習していきましょう。
git add ファイル名git commit -m "コミットメッセージ"git pushgit branch ブランチ名git checkout ブランチ名- Pull requestとMerge(Github)
git pull
Githubは無料だしリポジトリがぐちゃぐちゃになったらまた新しいのをつくればいいだけです ^^
どんどん試して失敗して学んでいきましょう :)
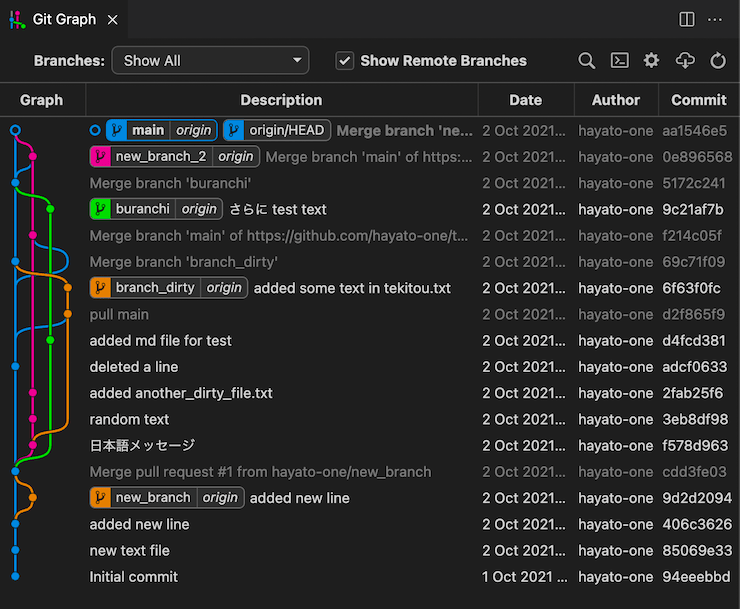
テキトーにコミットしたりブランチ作ったりマージしたりで↓みたいにやっていれば段々何が起きてるかわかってきますよ ^^
記事をシェア・Likeしてくれると ^_^ です!