職場ではgit初心者であふれているので色んな質問が来たり聞こえたりするのですが、わかりやすいツールは?という質問に答えたいと思います。
現場ではVS Codeを普及しているので、そのエクステンションである「Git Graph」をみんなにおすすめしてます。
これがあればあとはVS CodeのデフォルトのツールだけでOK、だと信じております。
ちなみにPython主流なんでPyCharmも人気なんですが僕はもうVS Code一択なので知りません ><
Pythonを基準に書いていきますが他の言語でも問題ない・・・はず ^^
Git Graphについて
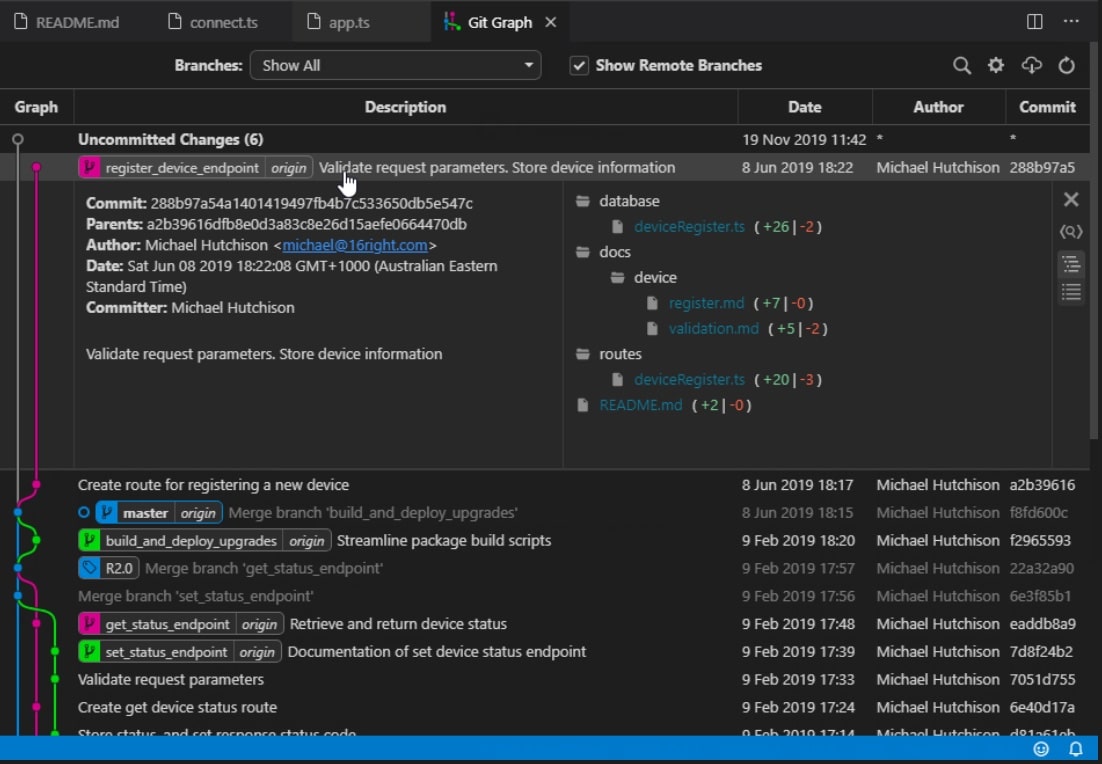
Git Graphは主にgit treeというコミットやブランチの履歴を可視化してくれるツールです。
百聞は一見にしかず
vscode_extension_gitgraph_tree.jpg
こんな感じでgitの履歴を時系列に・ブランチごとに可視化してくれます ^^
GitlabやGithubでもありますがローカルでこれを見ようとするとgit log --graph --onelineみたいにやらないといけないし、見づらいです。
そしてGit Graphは可視化するだけでなく、この履歴上でさまざまなgitコマンドを使えます。
Git Graphでできること
可視化された履歴をみればすぐにブランチやらコミットやらはすぐに理解できると思います。
コミットは点で表示されて、ブランチはそれぞれ色違いで表示してくれます。
あとローカルとリモートのブランチもしっかりと表示してくれるのもありがたい ^^
Git Graphがおすすめなのはそこからさらに深い情報にアクセスできたり、直接gitコマンドをうてるからです。
commitの確認
たとえばコミットの中身を知りたいならその点をクリックすれば変更があったファイルが表示され、それをクリックするとdiffが表示されます。なので直感的にすばやくコミット内容を確認するのに便利です ^^
stashの確認と操作
stashしたあとに何がstashされてるのかあとで確認するのが楽です。commitの確認と同じようにできるので直感的です。
さらにgit stash drop{0}とかでやらなくともマウスクリックでstashを指定して消すこともできるので脳が疲れている時は楽で便利 ^^
branchの操作
branchをつくるのもGit Graph上でできちゃいます。まあコマンドですぐにできるんでそんなに必要はないですが、コマンドを忘れた場合には使えるかも?
他にもいろいろなコマンドが使えますが
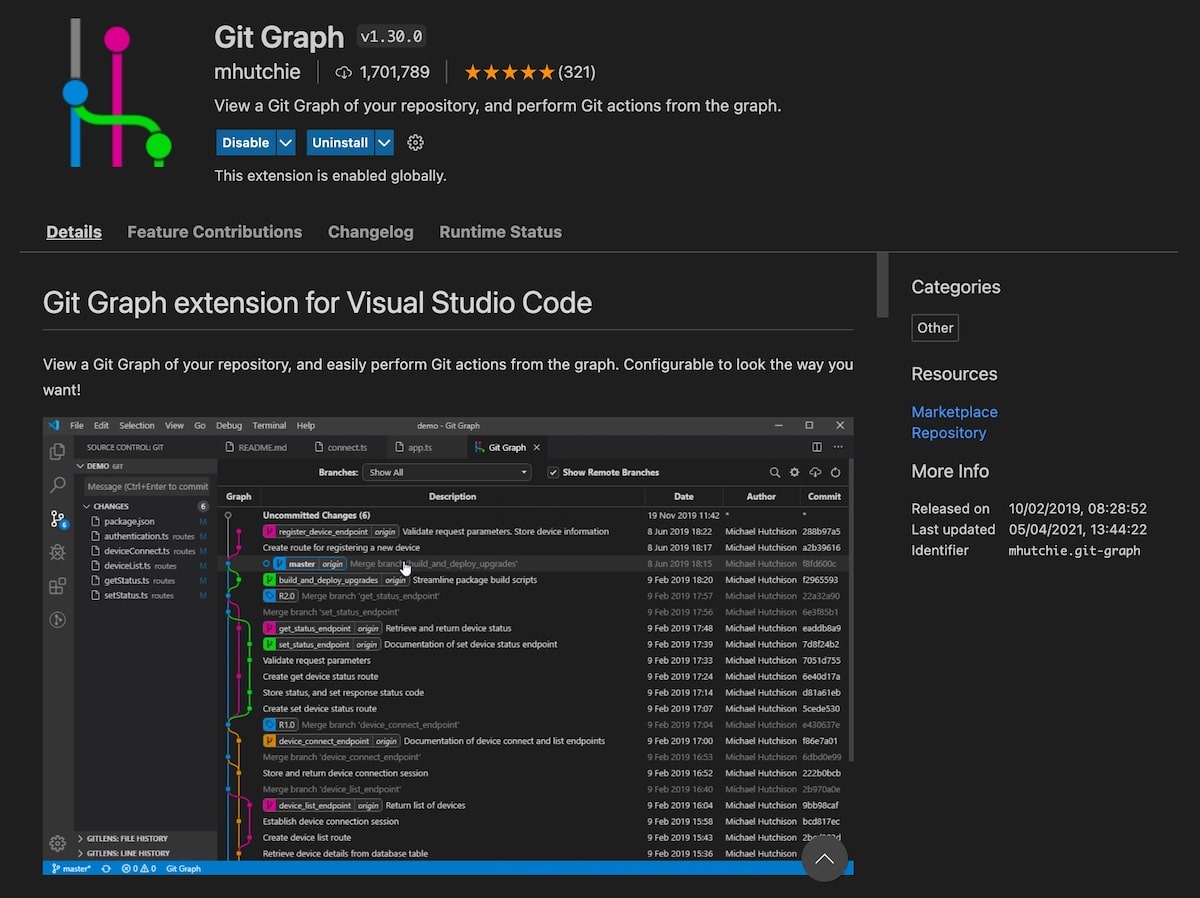
詳しくはVS Code Extensionsのページから公式ドキュメントを参照してくださいな ^^
VS Codeとの使い方
Git Graphでできることは多いのでこれだけでもかなり捗るんですが、VS Codeのデフォルトツールのほうが便利なものもあります。
たとえばstageしたいときは「Source Control」からファイルを選択するか、もしくはラインごとに指定したいときはVS Codeのメニューにある「Stage Selected Range」(Ctrl + Shift + Pから検索できます)とかをやってます。
あとはコミットとかブランチとかに関することはコマンドでやることが多いです。
なのでGit Graphは可視化が90%くらい、であとはたまにクリックでgitコマンドを使います。
とりあえずきれいでわかりやすい履歴さえあればあとはなんとかします、という感じでしょうか ><
まとめ
個人的におすすめなVS Code ExtensionのGit Graphについて書きました。
人によっては「Github Desktop」とか「Sourcetree」とか「Gitkrarken」とかいったツールを使う人もいるかと思います。
僕もいろいろ試したんですが結果的にIDEがVS Codeに落ち着いたのと、git自体に慣れていったのでGit Graphだけでいいや、というふうになりました。
ちなみにこのブログもGit Graphでチェックしてます(個人開発?ですが)
それではgitもろもろcommitしていきましょう ^^
(コミットするって日本語は変ですけどね・・・)
記事をシェア・Likeしてくれると ^_^ です!